Hướng dẫn sử dụng Ipad cho "lính mới"
16:11 10/06/2013
iPad cũng như iPhone, được Apple thiết kế giao diện tương đối trực quan, dễ dùng. Tuy nhiên có một số tính năng không phải dễ dàng để khám phá một cách tự nhiên và nếu được chỉ dẫn thì sẽ giúp người dùng tiếp cận nhanh hơn trong việc làm chủ sản phẩm máy tính bảng yêu thích của họ. Bài viết này mang đến một số chỉ dẫn hữu ích,
Thêm, di chuyển và xóa ứng dụng:
Hầu hết các ứng dụng trên iPad đều đến từ chợ ứng dụng App Store. Để cài đặt một ứng dụng, người dùng chỉ đơn giản mở Apple Store, chọn ứng dụng cần cài kích vào nút “Install”, ứng dụng sẽ được tự động tải về và cài vào iPad của bạn. Người dùng cũng có thể cài các ứng dụng đến từ các nguồn khác khi mà thiết bị đã được “jailbreak”.

Khi muốn di chuyển hoặc loại bỏ một ứng dụng trên iPad, người dùng có thể thực hiện bằng cách giữ ngón tay trên bất kỳ một biểu tượng ứng dụng nào. Sau vài giây tất cả các biểu tượng ứng dụng sẽ lắc lư và bạn có thể kéo, thả để di chuyển hoặc bấm vào biểu tượng "X" ở góc trái mỗi ứng dụng sẽ là thao tác xóa ứng dụng đó. Một số các ứng dụng quan trọng được gắn kèm sẵn khi cài hệ điều hành iOS của Apple như Mail và Photos thì chỉ có thể di chuyển nhưng sẽ không xuất hiện biểu tượng “X” để có thể gỡ bỏ.
Để di chuyển một ứng dụng trên màn hình ứng dụng iPad từ trang 1 sang trang 2, 3 hoặc ngược lại, người dùng chỉ việc kéo rê nó vào sang phải hoặc sang trái đến màn hình ứng dụng và vị trí mong muốn là được.
Khả năng đa nhiệm trên iPad
Để xem các ứng dụng nào đang chạy trên iPad hay bất kỳ thiết bị iOS nào, đơn giản chỉ là nhấn kép vào nút Home, bảng điều khiển sẽ xuất hiện ở dưới cùng của màn hình hiển thị trong đó liệt kê tất cả các ứng dụng sử dụng gần đây, muốn kích hoạt ứng dụng nào bạn chỉ việc kích vào biểu tượng ứng dụng đó.
Bạn cũng có thể di chuyển qua các ứng dụng đang chạy bằng cách sử dụng một bốn ngón tay một lúc quét sang trái hoặc phải, các ứng dụng sẽ luân phiên xuất hiện trên màn hình.
Để đóng một ứng dụng nền đang chạy đa nhiệm trên iPad, bạn làm xuất hiện bảng liệt kê các ứng dụng đang chạy bằng cách nhấn kép vào nút Home, sau đó nhấn và giữ một biểu tượng cho một vài giây. Tất cả các biểu tượng sẽ bắt đầu ngọ nguậy và một nút đóng màu đỏ sẽ xuất hiện ở phía trên bên trái. Muốn đóng ứng dụng nền nào chỉ việc kích vào nút đóng màu đỏ ở góc trái ứng dụng muốn đóng là được.
Video trình diễn về khả năng chạy đa nhiệm trên Ipad
Quản lý về quyền truy cập các ứng dụng
Để thiết lập về quyền truy cập các ứng dụng, chọn biểu tượng Settings -> General -> Restrictions -> chọn “Enable Restrictions” phía trên cùng để phần “Allow” (Cho phép) phía dưới được khả dụng (các biểu tượng không bị mờ).

Người dùng sẽ lựa chọn trong các ứng dụng liệt kê phía dưới, xem ứng dụng nào cần bị hạn chế truy cập, ứng dụng nào không để chọn ON hay OFF cho phù hợp. Phần quản lý quyền truy cập các ứng dụng này thông thường dành cho các bậc phụ huynh khi muốn hạn chế sự sử dụng của con cái trong việc dùng thiết bị iPad để giải trí.
Thay đổi thiết lập Picture Frame
Có một tính năng được thiết lập mặc định trên iPad thường gây phiền cho người sử dụng là biểu tượng Picture Frame mặc định ở màn hình khóa của iPad, khi chạm vào biểu tượng này, những hình ảnh lưu trữ trong thư viện ảnh của thiết bị sẽ lần lượt được trình chiếu trên màn hình iPad dù người dùng có muốn hay không. Mà những bức ảnh lưu trữ trên iPad đôi khi mang tính cá nhân và người dùng không muốn hiển thị cho người ngoài xem. Vậy để thay đổi thiết lập mặc định này, người dùng cần vào thay đổi trong phần Settings -> Picture Frame. Tại đây, người dùng có thể cài đặt thời gian thay đổi của mỗi slide ảnh, hoặc chọn một album cụ thể dành để show ra ngoài màn hình hoặc khả luôn tính năng này bằng cách sau: Settings -> General -> Passcode Lock -> Picture Frame, tại đây bạn chọn ON/OFF tùy theo nhu cầu sử dụng của bản thân là được.


Quản lý phần Thông báo
Người dùng có thể tùy chỉnh các thiết lập về thông báo của các ứng dụng trên iPad bằng cách vào Settings -> Notifications. Một danh sách các ứng dụng và phần thiết lập về các thông báo đi kèm với mỗi ứng dụng. Tại đây, người dùng có thể “Enable” hoặc “Disable” các thông báo tùy theo sở thích cá nhân. Các thông báo “Alert” thường xuất hiện ngay ngoài màn hình khóa, còn nhãn “Banners” thì chỉ xuất hiện phía trên cùng màn hình khi bạn đang dùng thiết bị mà thôi. Những ứng dụng có sử dụng âm thanh để thông báo thì trong phần thiết lập sẽ có tùy chọn ON/OFF thông báo bằng âm thanh này.

Những hướng dẫn cơ bản trong bài viết này hi vọng sẽ mang đến cho những người mới sử dụng iPad sự tiếp cận với thiết bị máy tính bảng của Apple một cách nhanh hơn. Và còn nhiều điều thú vị khác đang chờ các bạn khám phá trong quá trình sử dụng.
Thảo Nguyên
Chỉnh sửa video “trên mây” với WeVideo
14:59 10/06/2013
- Chỉnh sửa video với HighlightCam
- Tạo và chỉnh sửa video trực tuyến nhanh chóng
- Chỉnh sửa video trực tuyến nên chọn dịch vụ nào?
Tuy nhiên, những ứng dụng trên chỉ đáp ứng nhu cầu cá nhân, khi bạn download và cài đặt về máy tính của mình, nó chỉ phục vụ cho minh bạn mà thôi. Khi bạn muốn chia sẻ những kinh nghiệm, kỹ năng, hay học hỏi thêm, sẽ mất thời gian vào các diễn đàn và tham khảo tài liệu nhiều nguồn.
Vậy, một công cụ chỉnh sửa video “Online” sẽ hỗ trợ giải quyết những khiếm khuyết trên. Hãy cùng XHTT Online “nghiên cứu” WeVideo - Ứng dụng hỗ trợ chỉnh sửa video dễ dàng, ngay cả “trên mây”…
Hiện thực hóa những nhu cầu

WeVideo sẽ giúp bạn chỉnh sửa video dễ dàng. Được phát triển dựa nền tảng điện toán đám mây, WeVideo hỗ trợ hiệu quả nhu cầu cá nhân hoặc nhóm, với tính tương tác cao và thân thiện.
Vô số các chia sẻ được “di cư lên trời”, bạn khó mà tự mình kiểm duyệt. Nhưng, ví như FaceBook nhóm bạn bè thân thiết chẳng hạn, khi một clip được up lên, vấn đề còn lại chỉ là thời gian.
Nhóm chỉ cần đăng ký tại WeVideo.com, rồi cùng nhau biên tập chỉnh sửa, hoàn thiện clip kỷ niệm trước khi cập nhật lên FaceBook. WeVideo cho phép mọi thành viên có thể tham chỉnh sửa từ bất cứ nơi nào, chỉ cần có kết nối Internet, và không cần download hay cài đặt bất kỳ phần mềm hỗ trợ nào khác.
Cùng “đơn giản hóa” ý tưởng

Hãy cùng “đơn giản hóa” ý tưởng, tất cả thông tin bạn muốn chia sẻ, kho tài sản dữ liệu bạn dành cho những “dự án” tinh thần đều được tải vào tài khoản trực tuyến của bạn, qua lời mời từ bạn, bạn bè sẽ dễ dàng hỗ trợ bạn chỉnh sửa và hoàn thiện những ý tưởng. Ngay cả khi bạn đã ngắt kết nối, bạn bè hay đối tác có vẫn thể tiếp tục chỉnh sửa.
Tất cả các thao tác xử lý được thực hiện ở mọi nơi, "trong đám mây", nên bạn sẽ không cần một bộ máy tính cấu hình cao. Một thiết bị di động, được kết nối Internet, trên môi trường điện toán đám mây sẽ tạo liên kết nhanh chóng những gì bạn cần cho nhu cầu chỉnh sửa video. Hạn chế là bạn cần khá nhiều thời gian để cập nhật và truyền tải dữ liệu, vì file video đảm bảo chất lượng, thường dung lượng sẽ lớn.
Một nhược điểm lớn nhất khi thực hiện chỉnh sửa video trực tuyến, là không chấp nhận truy cập ngoại tuyến, nghĩa là nơi không có kết nối Internet, đồng nghĩa với không có chỉnh sửa.
Chế độ chỉnh sửa “ba trong một”
WeVideo được thiết kế và phát triển phù hợp các mức độ kinh nghiệm khác nhau, với ba tùy chọn chỉnh sửa: Kịch bản, Dòng thời gian (đơn giản) và Thời gian (nâng cao). Tất cả gói gọn trong một giao diện người dùng thân thiện.

Công cụ này cho phép bạn tải lên các tập tin từ máy tính, hoặc từ các kho ứng dụng như Google Drive, Instagram, Flickr, Facebook, Dropbox, Picasa... Mỗi chủ đề có một bộ sưu tập cài đặt trước quá trình chuyển đổi, hiệu ứng, âm nhạc, được thiết kế trực quan, góp phần mang lại sự khác biệt.
Khi thành phẩm, bạn có thể chọn độ phân giải mong muốn, trước khi chia sẻ lên YouTube, Vimeo, Dropbox, Google Drive,… hay tải về máy tính của bạn.
WeVideo cũng hỗ trợ một kho hình nền, nhạc nền với âm thanh sống động, phong phú thể loại, giúp bạn kiến tạo những hiệu ứng đặc biệt, theo ý của bạn cho file video trước khi muốn chia sẻ. Bạn chỉ cần kéo và thả hình ảnh lên các kịch bản video đã chọn. Cắt cúp clip bằng cách kéo các cạnh (ở dạng tĩnh, khi bạn chọn và cắt đi phần hình ảnh clip đang tạm dừng, đồng nghĩa với đoạn clip sẽ được loại bỏ hay chính là được biên tập theo ý đồ của bạn), và chọn clip để truy cập, xóa hay chỉnh sửa.
Các tùy chọn chỉnh sửa hữu ích khác được cung cấp giúp bạn hoàn thiện hơn sản phẩm video của mình, bao gồm việc thêm chú thích, gắn thẻ chú thích vào chủ điểm nhân vật, tạo hiệu ứng “gương” (xoay và lật khung hình), thêm nhạc nền, thêm tiêu đề, đặt phụ đề...
Tính năng kỹ thuật
Khi bạn phân quyền truy cập hợp lí, những kỹ năng biên tập trong môi trường tương tác sẽ được thao tác hiệu quả như chuyển tiếp khung hình, sử lý hình ảnh bị mờ, tiêu đề chính, phụ đề, lời dẫn, các hiệu ứng hình ảnh, âm thanh… Ví dụ, bạn lo phần lời thoại, người khác sẽ lo chỉnh sửa âm thanh: tạo âm câm, tăng giảm âm lượng, tùy chỉnh nhạc nền phù hợp từng ngữ cảnh.
Chế độ chỉnh sửa Thời gian nâng cao, cho phép bạn thêm hoặc xóa cả video và âm thanh. Trong file video gốc, bạn có thể đặt lại tên, biên tập thành một file video hoàn toàn mới, với những bổ sung theo ý bạn: tạo khoảng lặng (đặt lời độc thoại (solo) hay nhạc nền khi bạn muốn chuyển cảnh, “khóa” bài hát nhạc nền cho từng khung hình. Một thanh trượt ngay bên dưới khung màn hình hiển thị file video cần chỉnh sửa, giúp bạn kiểm soát khối lượng khung hình, thời lượng cần cắt cúp, theo dõi thời gian gắn các tùy chỉnh hiệu ứng.
Một loại tùy chọn chuyển đổi được thiết lập phù hợp với khung hình, phù hợp với kích thước và độ phân giản màn hình, giúp bạn dễ dàng mở rộng các tùy biến hiệu ứng, gồm: độ sáng, độ tương phản, độ sắc nét hình ảnh, tự động điều chỉnh, bộ lọc hiệu ứng hình ảnh.
WeVideo được cung cấp với 15 phút miễn phí mỗi tháng, 5GB dung lượng lưu trữ mỗi lần thao tác. Điều này có nghĩa là, bạn sẽ bị hạn chế với thời lượng của đoạn clip cần chỉnh sửa, dù dung lượng 5GB sẽ đảm bảo cho một file video có chất lượng phân giản khá tốt.
Độ phân giải của file video giới hạn là 480p. Khi sử dụng WeVideo, bạn có hai lựa chọn: Một tháng hưởng 15 phút miễn phí chỉ để… thực tập, hoặc trả tiền cho cá nhu cầu từ cá nhân đến kinh doanh thương mại. Nếu trả tiền, bạn sẽ được cung cấp lượng lưu trữ nhiều hơn, thời gian thực hiện sản phẩm nhiều hơn mỗi tháng, với các thành phẩm video có độ phân giải lớn hơn. Với mức phí 50 USD (khoảng 1.100.000 đồng) / 01 tháng, bạn có thể dễ dàng chỉnh sửa biên tập các thước phim chất lượng Full HD, độ phân giải tới 1080p.
Kết luận
Nhìn chung, WeVideo là một ứng dụng biên tập video có tính tương tác cao, đáp ứng mọi nhu cầu chỉnh sửa và dễ sử dụng, giao diện trực quan và thân thiện.
Mặc dù bạn có khi mất gần cả ngày chờ đợi, để cập nhật và hoàn thành sản phẩm, nhưng bạn lại có thể yên tâm bắt tay vào việc khi tất cả được thực hiện “trên mây”.
Bạn không phải lo lắng, nếu không có phần mềm đắt tiền như Adobe Premiere Pro hay Final Cut Pro. Bạn chỉ cần khởi tạo một tài khoản, và “kiên nhẫn”… chờ đợi.
Điểm nổi bật của WeVideo có lẽ là khả năng cho phép chỉnh sửa hợp tác giữa các nhóm, các “biên tập viên” có thể được phân tán nhiều vị trí, ở mọi nơi với nhiều thiết bị hỗ trợ khác nhau từ chuyên đến không chuyên (laptop, tablet, máy để bàn), do đó không cần nhiều máy móc đắt tiền và phần mềm hỗ trợ. Đồng thời, tham gia môi trường biên tập có tính tương tác cao, cũng góp phần tăng thêm kinh nghiệm chỉnh sửa video, nơi bạn hoàn toàn thỏa sức sáng tạo.
Ưu điểm: Là chương trình hỗ trợ biên tập, chỉnh sửa video trên nền điện toán đám mây, đơn giản và sử dụng. Không yêu cầu máy tính hoặc phần mềm đắt tiền. Cho phép chỉnh sửa hợp tác.
Hạn chế: Cập nhật có thể mất một lượng đáng kể thời gian. Không truy cập offline, bắt buộc phải có kết nối Internet.
Thường Vân
Top 5 thủ thuật hiệu quả nhất khi dùng Gmail
| Cập nhật lúc 08h00' ngày 07/06/2013 | |
Hiện không thiếu các nhà cung cấp dịch vụ Email nhưng Gmail vẫn hấp dẫn người dùng bởi thiết kế đơn giản, dễ sử dụng và nhiều tính năng mới. Dưới đây là 5 thủ thuật mới cực kỳ hiệu quả mà người dùng nên biết.
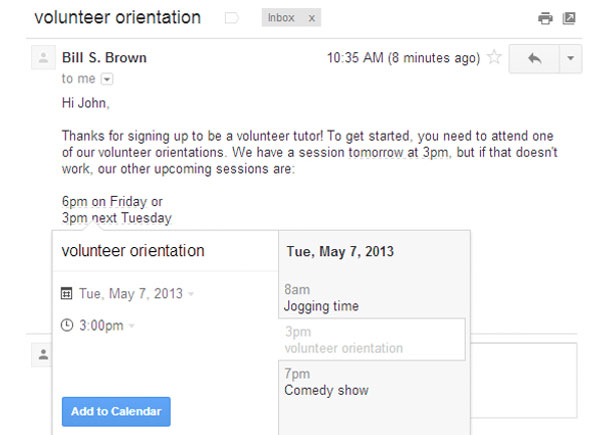
Bổ sung sự kiện vào trong lịch công tác

Google vừa bổ sung thêm tính năng mới giúp người dùng nhanh chóng ghi lịch trình các cuộc họp vào lịch công tác khi đang sử dụng Gmail. Khi đó, tất cả các ngày và thời gian trong Email xuất hiện gạch chân. Tuy nhiên, người dùng có thể di chuột qua chúng để xem lịch trình trong ngày và thay đổi tiêu đề, ngày tháng hoặc thời gian của sự kiện.
Kích “Add to Calendar” để thực hiện điều đó. Mục trong lịch công tác sẽ bao gồm cả đường dẫn tới Email ban đầu, để người dùng có thể tham khảo thông tin chi tiết hơn về sự kiện được đánh dấu trong lịch công tác.
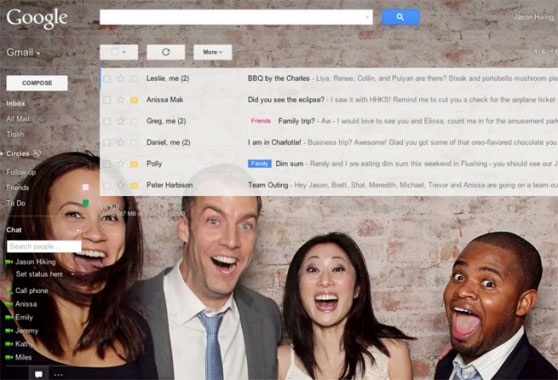
Tùy biến màn hình nền
Khi Gmail thiết kế lại giao diện hồi tháng 11 năm ngoái, họ cũng giới thiệu một số khung hình độ nét cao để người dùng có thể cá nhân hóa màn hình nền của Gmail. Hiện giờ, nếu bạn muốn tùy chỉnh hình nền của hộp thư đến (Inbox) với các hình ảnh riêng, bạn cũng có thể thực hiện điều đó.

Để thêm hình ảnh riêng vào màn hình nền của Gmail, bạn kích vào biểu tượng bánh răng và chọn “Themes”. Di chuyển xuống dưới trang và chọn “Light” hoặc “Dark” dưới mục “Custom Themes”. Trong trang tiếp theo chọn tải lên một hình ảnh từ “My photos” trong Google+, hoặc ảnh từ điện thoại Android…
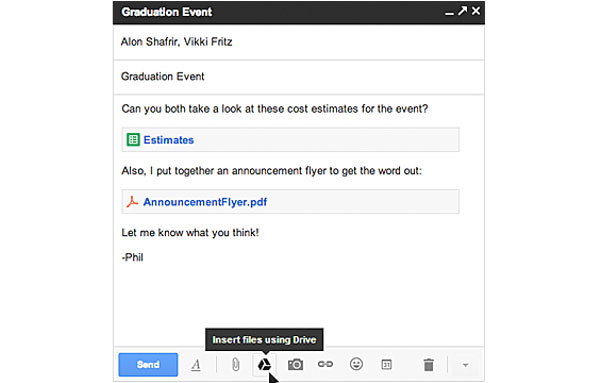
Sử dụng Google Drive để gửi các tập tin dung lượng lớn
Thật khó để gửi tập tin đính kèm quá lớn trong email, nhưng Google Drive sẽ giúp bạn giải quyết khó khăn đó dễ dàng. Tính năng lưu trữ đám mây đã có hơn 1 năm nay, cho phép người dùng chèn các tập tin có dung lượng lên tới 15 GB.

Để gửi một tập tin đính kèm qua Google Drive, bạn kích vào biểu tượng Google Drive (như ở hình trên) và chọn tập tin bạn muốn gửi. Gmail sẽ kiểm tra xem người nhận có truy cập vào tập tin đó không, nếu họ không mở ra, Gmail sẽ nhắc bạn thay đổi lại thiết lập chia sẻ mà không phải rời Gmail.
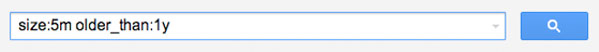
Truy vấn tìm kiếm nâng cao trong Gmail
Thật dễ để tích lũy hàng nghìn email và đôi khi việc tìm kiếm một email nào đó có thể sẽ khiến bạn phát điên lên. Tuy nhiên, Google đã tạo ra các truy cập tìm kiếm nâng cao giúp người dùng nhanh chóng tìm ra email họ cần tìm.
Chẳng hạn như người dùng có thể tìm kiếm theo kích cỡ tệp tin, chỉ cần gõ “size:5m” để tìm email có dung lượng 5MB hay tìm kiếm theo thời gian… Khi gõ tìm kiếm “older_than:1y” tức là bạn muốn tìm kiếm những email gửi cách đây hơn một năm.

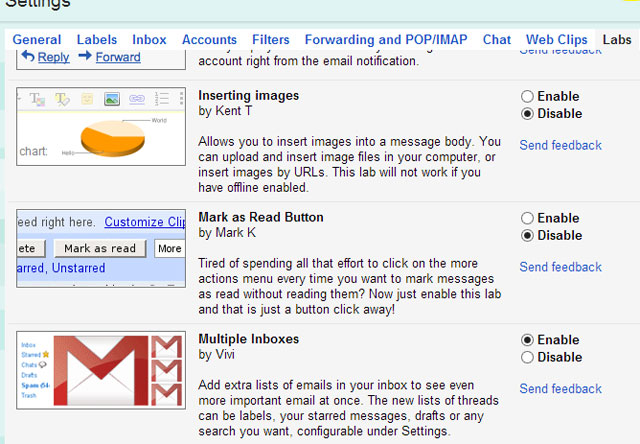
Mở nhiều hộp thư trong Gmail cùng một lúc
Đây là tính năng cho phép người dùng thêm danh sách Email trong hộp thư xuất hiện cùng một lúc để dễ nhìn hơn.
Để kích hoạt tính năng này, hãy truy cập trang Cài đặt bằng cách kích vào biểu tượng bánh răng, sau đó chọn “Labs”, tìm mục "Add multiple inboxes" và kích vào “Enable”, sau đó kích “Save changes” để lưu những thay đổi cài đặt vừa chọn. Khi trở lại Gmail, trang sẽ được làm mới hiển thị hộp thư đến, thư mục nháp… trên cùng một trang.

Để tùy biến các hộp thư mà bạn nhìn thấy, hãy quay trở lại trang Cài đặt và kích vào mục “Multiple inboxes”. Có thể chọn 5 khung để bổ sung cho cửa sổ chính của hộp thư. Hoặc cũng có thể chọn số lượng hộp thư, vị trí các cửa sổ hiển thị.
Dùng thử và đo tốc độ thực tế mạng WiFi miễn phí tại thành phố Đà Nẵng
| Cập nhật lúc 09h25' ngày 03/06/2013 | |
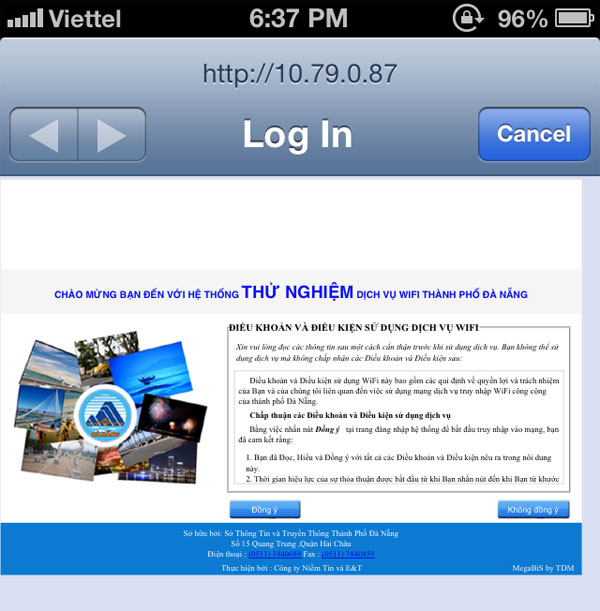
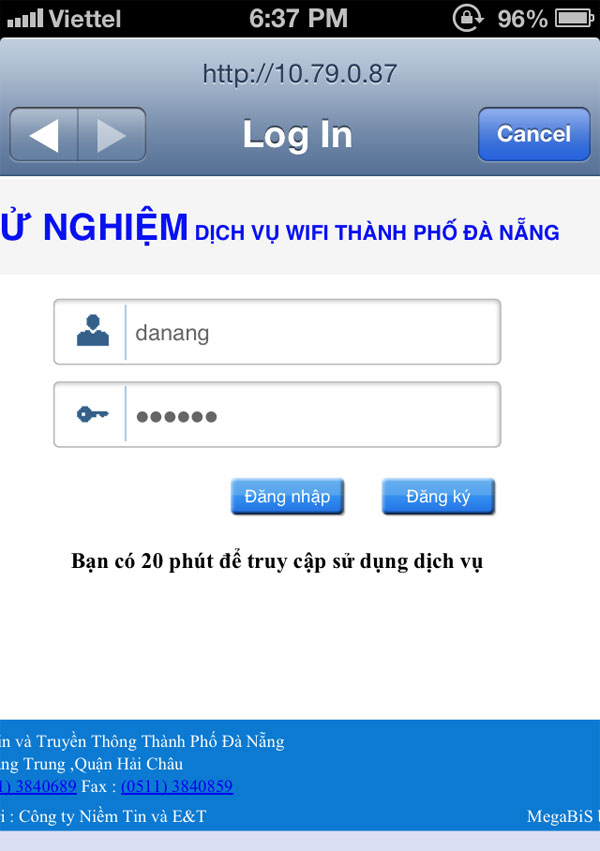
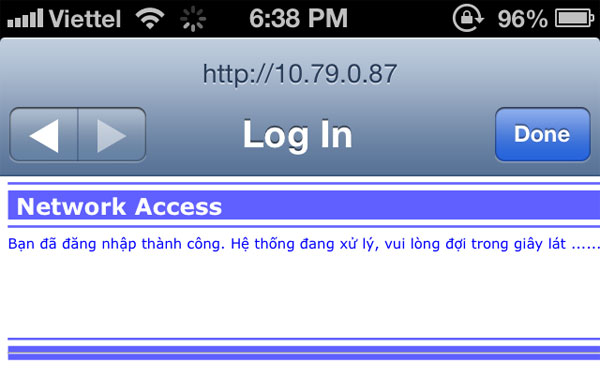
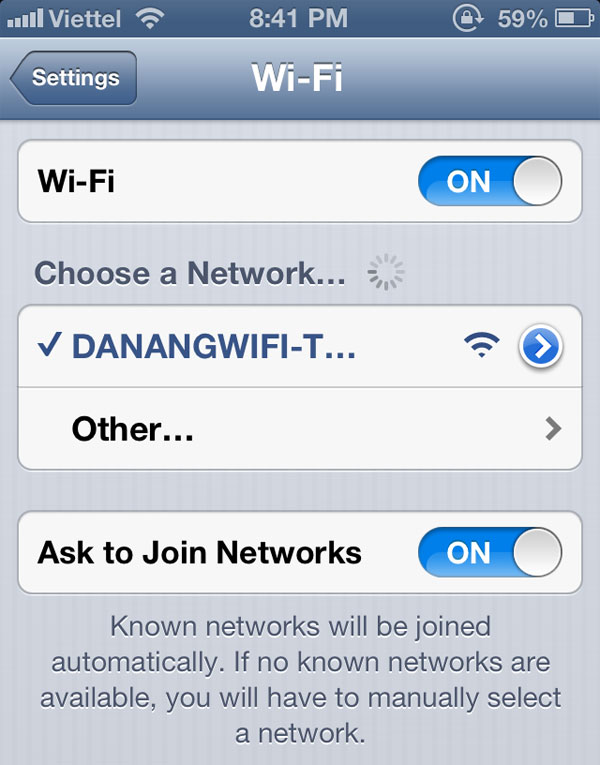
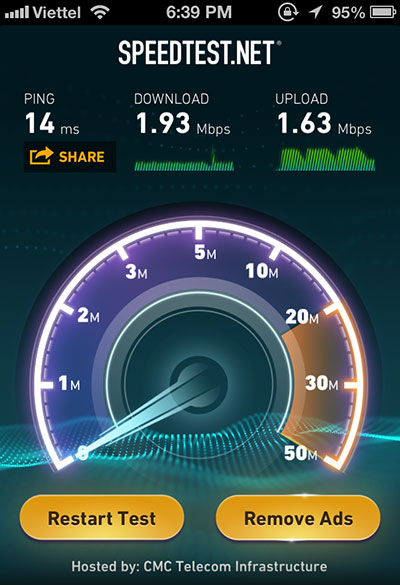
| Hôm nay, trong lần đi chơi biển với bạn bè ở Đà Nẵng, khi rút điện thoại ra để vào Facebook xem có gì hot, thì ngay lập tức mình được đưa đến một bảng thông báo giới thiệu về dịch vụ WiFi miễn phí ở thành phố Đà Nẵng. Đến lúc này mình mới chợt nhớ ra là ban lãnh đạo Đà Nẵng đang tiến hành lắp đặt thử nghiệm một số trạm phát sóng WiFi tại một số tuyến đường và khu vực nhất định. Mình có đi lòng vòng thì thấy các trạm phát WiFi được đặt trên các trụ đèn cao ở những khu vực sau: Biển Phạm Văn Đồng, dọc chiều dài đường Phạm Văn Đồng, ngã tư ngay trước cầu Sông Hàn, đường Lê Lợi ngay trước trường Phan Châu Trinh (và một số đường nữa, tuy nhiên mình không có thời gian đi hết). Mình quan sát thấy cách khoảng vài chục mét là lại có một trạm, các trạm được đặt ở khá cao nên phải chú ý kỹ mới có thể thấy được.  Hình ảnh các trạm thu phát WiFi trên cột đèn ở Đà Nẵng Dừng xe lại dưới một cột đèn có trang bị trạm phát WiFi để bắt đầu dùng thử và đo tốc độ thực tế. Theo đó, như mình đã nói ở trên, sau khi kích hoạt WiFi trên thiết bị của bạn, chiếc smartphone/tablet/laptop sẽ được đưa đến khu vực thông báo với dòng chữ: "Chào mừng đến với hệ thống thử nghiệm dịch vụ WiFi thành phố Đà Nẵng", ở đây bạn sẽ được cung cấp một số điều khoản trước khi sử dụng. Sau khi nhấn "Đồng ý", người dùng sẽ được cấp một ID và Password - Cả hai đều không cho phép ta chỉnh sửa và ngay dưới là lưu ý: "Bạn có 20 phút để truy cập sử dụng dịch vụ". Tiếp theo, nhấn nút "Đăng nhập" và bạn có thể tận hưởng cảm giác sử dụng "WiFi chùa" trong vòng 20 phút rồi. Lưu ý rằng: Với một thiết bị, một ngày bạn chỉ được truy cập sử dụng WiFi miễn phí trong vòng 20 phút. Có nghĩa là với 1 thiết bị, ta sẽ có: 20 phút/ lượt sử dụng/ngày. Cập nhật: Một số bạn nói với mình rằng, sau khi hết 20 phút sử dụng, bạn cần thực hiện bước xác nhận lại từ đầu để sử dụng tiếp, tuy nhiên khi mình thử cách đó thì lại không được. Một số bạn được và một số bạn thì làm không được, có lẽ chúng ta sẽ biết được rõ hơn cách thức của trạm WiFi sau khi Đà Nẵng phổ biến mạng WiFi này ra toàn thành phố.     Tốc độ Phần quan trọng nhất là tốc độ thực tế của mạng WiFi miễn phí này.
Tất nhiên con số này có thể thay đổi nếu ta di chuyển đến vị trí khác, hoặc có vật cản, tuy nhiên ở đây mình muốn lấy tốc độ lý tưởng nhất của mỗi trạm WiFi. Ứng dụng thực tiễn và kế hoạch trong tương laiRõ ràng nhiều bạn sẽ nói 20 phút WiFi miễn phí thì sẽ làm được gì?. Tất nhiên ban lãnh đạo Đà Nẵng đã tính toán rất nhiều với thời gian 20 phút trên: Với 20 phút những du khách có thể tra cứu thông tin về địa điểm, dùng Google Maps, xem thời tiết, gửi email nhanh, hay xem các món ăn ngon ở địa phương. Chừng đó cũng khiến cho khách du lịch tới Đà Nẵng cảm thấy hài lòng, bởi họ sẽ biết được nhiều thông tin hơn nữa về thành phố biển Miền Trung này nhờ vào mạng Internet. Hài lòng thì sẽ dẫn đến yêu mến, và đó là những gì Đà Nẵng mong muốn. Ban lãnh đạo thành phố muốn thu hút nhiều hơn nữa khách du lịch trong nước lẫn ngoài nước, Đà Nẵng muốn tạo mọi điều kiện thuận lợi nhất cho du khách để họ có được một chuyến đi chơi trọn vẹn. Tất nhiên 20 phút là quá ngắn để chúng ta xem YouTube, xem phim hay chơi một ván Dota đúng không nào, vì vậy hãy từ bỏ giấc mơ đó đi. |
| Theo thành viên Blaze1st - Tinh tế |
Tại sao thiết kế phẳng lại trở thành xu hướng?
| Cập nhật lúc 11h16' ngày 29/05/2013 | |
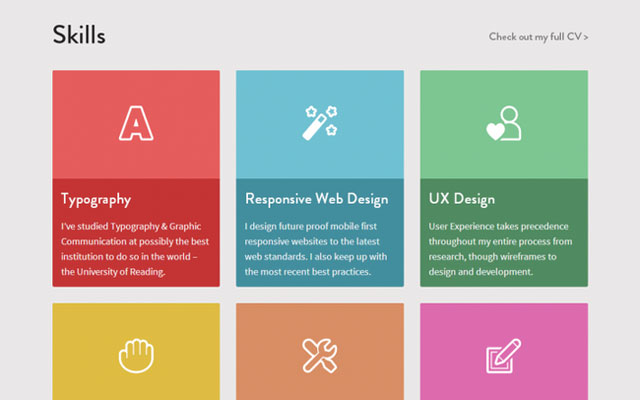
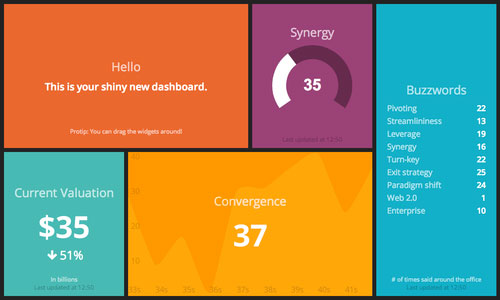
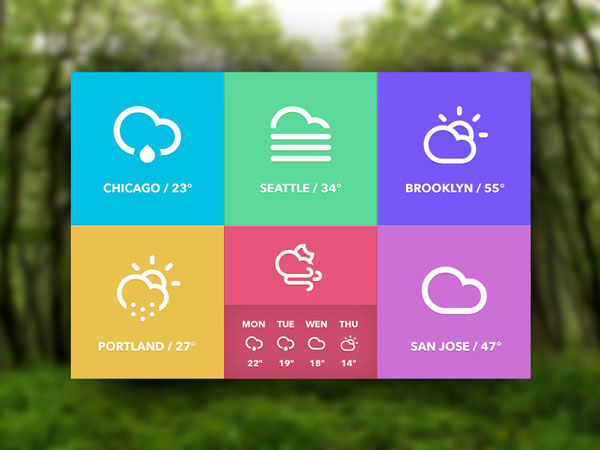
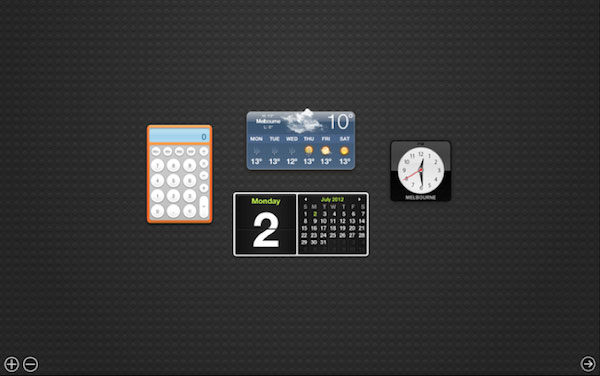
| Thiết kế phẳng sẽ có nhiệm vụ thay thế Skeuomorphic đã lỗi thời như một quy luật tất yếu của sự tiến hóa. Thuật ngữ thiết kế phẳng mới được phổ biến trong vài năm trở lại đây nhưng đã nhanh chóng trở thành một xu hướng chủ đạo của tương lai. Sắp tới đây, thiết kế phẳng sẽ lại xuất hiện một lần nữa trên một trong những sản phẩm đình đám nhất của giới công nghệ chính là iOS 7. Vậy thiết kế phẳng là gì? Và tại sao nó lại trở thành xu hướng của công nghệ trong tương lai.  Thiết kế phẳng là gì?Về định nghĩa, thiết kế phẳng là một phương pháp không sử dụng thêm bất kỳ hiệu ứng nào trong thiết kế như đổ bóng, góc xiên, dập nổi, độ dốc cùng các yếu tố khác góp phần tạo nên độ sâu, nét nổi bật của thiết kế trên màn hình để tạo nên những hình ảnh đơn giản hơn. Bản thân cái tên "phẳng" của kiểu thiết kế này cũng đã bao hàm ý nghĩa không chứa những yếu tố 3D. Thiết kế phẳng cũng được coi là có họ hàng với Minimalist, một phong cách thiết kế theo trường phái tối giản.  Chính vì thế, điều dễ nhận thấy ở một thiết kế mang phong cách phẳng là các hình ảnh, nút bấm và biểu tượng thường được đơn giản hóa tới tối đa, khác hẳn so với phong cách thiết kế mô phỏng giả chất liệu Skeuomorphic đang được sử dụng trên các thiết bị iOS. Nói dễ hiểu, thiết kế phẳng từa tựa như giao diện Live Tiles của người dùng Windows Phone hay Metro UI trên Windows 8.  Giao diện Live Tiles là một ví dụ điển hình của thiết kế phẳng. Nói như vậy, không có nghĩa là thiết kế phẳng không sử dụng bất kỳ hiệu ứng nào, thiết kế phẳng vẫn chứa một vài hiệu ứng nhưng số lượng thì ít hơn so với những phong cách thiết kế khác. Tại sao thiết kế phẳng lại lên ngôi?1. Tính đơn giảnNhư đã nói ở trên, đặc điểm nổi bật nhất của thiết kế phẳng đó là tính đơn giản. Đây cũng chính là ưu điểm vượt trội nhất của kiểu thiết kế này. Tính đơn giản của thiết kế phẳng tạo điều kiện cho các nhà thiết kế dễ dàng hơn trong việc tạo ra các sản phẩm của mình. Thay vì tập trung vào các hiệu ứng và hình ảnh bắt mắt cho sản phẩm thiết kế của mình thì họ chỉ cần chú ý vào những yếu tố ít phức tạp hơn. Một trong số đó là màu sắc, yếu tố có thể được coi là chủ đạo của phong cách thiết kế này. Hãy thử lấy Windows Phone làm ví dụ: Những cửa sổ với nhiều màu sắc đơn giản và dễ thiết kế hơn rất nhiều so với những biểu tượng của iOS hoặc Android. Thay vì phải tự thiết kế ra hình ảnh cho sản phẩm của mình thì các nhà thiết kế chỉ đơn giản chọn lấy một tông màu sau đó áp dụng một số hiệu ứng nhất định. Ngoài ra, cách kết hợp giữa các tông màu với nhau trong một thiết kế cũng được cho là đơn giản hơn so với yêu cầu phải tạo ra các hình ảnh có tính liên quan và tương đồng.  2. Gây hiệu ứng mạnh và mang tính hiệu quả caoSử dụng màu sắc để làm nền, thiết kế phẳng còn mang theo tính tích cực đối với người dùng bởi họ sẽ không bị rối mắt trước một loạt các hình ảnh mang tính 3D như vẫn thường thấy. Giao diện thiết kế phẳng thường đặt tính hiệu quả lên trên tính đẹp mắt. Các nút chọn trong thiết kế phẳng không cần phải thiết kế quá nhiều và quá phức tạp. Chỉ cần mọi thứ được phân định rõ ràng thì cũng sẽ đem lại hiệu quả cho người dùng.  Không những thế, việc sử dụng nhiều màu sắc bắt mắt còn có thể góp phần gây chú ý cũng như tạo hiệu ứng mạnh hơn đối với người dùng. Đặc biệt là khi nhà thiết kế biết cách phối tông hiệu quả với những gam đối lập mạnh như trắng và đen. Đó có lẽ là điều mà Johny Ive đang muốn định hướng cho iOS 7 sắp được ra mắt trong thời gian tới đây. Ngoài màu sắc, thiết kế phẳng cũng có khả năng tạo ấn tượng với người dùng thông qua yếu tố khác đó là Typography. Có rất nhiều định nghĩa về Typography trong thiết kế, tuy nhiên, để bạn đọc dễ hình dung chúng ta hãy tạm hiểu Typography là các sắp xếp các phông chữ cách điệu theo một trật tự hoặc quy luật riêng để khiến người khác phải chú ý. Typography lại là một trong những lý do mang lại tính hiệu quả cho thiết kế phẳng bởi với kiểu thiết kế này người dùng sẽ có được nhiều thông tin hơn thay vì chỉ nhìn vào những biểu tượng đẹp mắt rồi thôi. Những ai đã từng sử dụng qua giao diện của Windows Phone hoặc Windows 8 có thể dễ dàng nhận thấy điều này. Việc có thể xem trực tiếp thông tin ứng dụng mà không cần phải mở ứng dụng đó lên thực sự là trải nghiệm mới lạ và tiện dụng. 3. Khắc phục điểm yếu của thiết kế Skeuomorphic (phong cách mô phỏng giả chất liệu)Skeuomorphic là phong cách thiết kế mô phỏng sao cho giống thật nhất có thể bằng cách sử dụng các hình ảnh dễ liên tưởng đến vật thể thực tế cũng như áp dụng các hiệu ứng tạo độ sâu. Hãy cùng xem qua các ví dụ ở dưới đây để thấy rõ hơn điều đó.  Một số ví dụ về thiết kế Skeumorphic Tuy nhiên, Skeuomorphic đã bộc lộ một số khuyết điểm như sau: - Giao diện đôi khi khó quan sát: Như biểu tượng chiếc đồng hồ mà Apple sử dụng ở hình ảnh bên trên. Rõ ràng khi xem hình ảnh chiếc đồng hồ như thế này chúng ta sẽ mất thời gian hơn hẳn so với loại đồng hồ số chỉ có giờ và phút. - Cách thức mô phỏng đôi khi gây khó nhà phát triển: Việc tìm ra cũng như tạo dựng hình ảnh trong Skeuomorphic gây ra không ít khó khăn cho các nhà thiết kế. - Tốn nhiều không gian màn hình thiết bị di động cho các trang trí không cần thiết: Đây là một thực tế của thiết kế Skeuomorphic vốn đặt nằng tính hình ảnh với các trang trí bắt mắt. Chẳng hạn như ảnh thiết kế của giao diện lịch bên trên, người dùng thường chỉ muốn biết hôm nay là ngày bao nhiêu, thứ mấy. Không nhất thiết phải hiển thị cả một tháng như một tấm lịch thực sự. - Hạn chế sự sáng tạo: Thiết kế Skeuomorphic vốn lấy hình mẫu là những vật ngoài thực tế. Thế nên các nhà thiết kế không cần phải tưởng tượng nhiều về thứ mà mình định làm ra mà chỉ nghĩ cách làm sao cho giống nhất có thể. Và khả năng cao là sẽ có nhiều "ý tưởng lớn gặp nhau" với một chút khác biệt nhỏ. - Tồn nhiều tài nguyên phần cứng: Việc áp dụng nhiều hiệu ứng trong thiết kế Skeuomorphic cũng là một khuyết điểm của phong cách này bởi như thế sẽ khiến các thiết di động vốn yếu ớt về sức mạnh phần cứng, ít ỏi về thời lượng pin sẽ phải dồn sức để thể hiện Skeuomorphic trên màn hình. Những nhược điểm trên có thể hoàn toàn được khắc phục với thiết kế phẳng với những điều đã mô tả ở trên. Tạm kếtPhong cách "giả chất liệu" (Skeuomorphic) đã có tuổi đời được 33 năm với sứ mệnh tạo ra sự liên kết giữa các vật liệu cũ, quen thuộc và một thứ hoàn toàn mới và khó dùng như máy tính nhằm giúp người dùng nắm bắt dễ dàng hơn với công nghệ. Tuy vậy, thời đại ngày nay đã khác, sự phát triển phong phú của các thiết bị di động cùng với khả năng nắm bắt nhanh các thiết bị công nghệ của người dùng đang khiến Skeuomorphic dần thoái lui. Và thiết kế phẳng sẽ có nhiệm vụ thay thế Skeuomorphic đã lỗi thời như một quy luật tất yếu của sự tiến hóa. |
| | ||||
| Theo Genk |
7 khả năng bất ngờ của trình duyệt web
| Cập nhật lúc 14h00' ngày 21/05/2013 | |
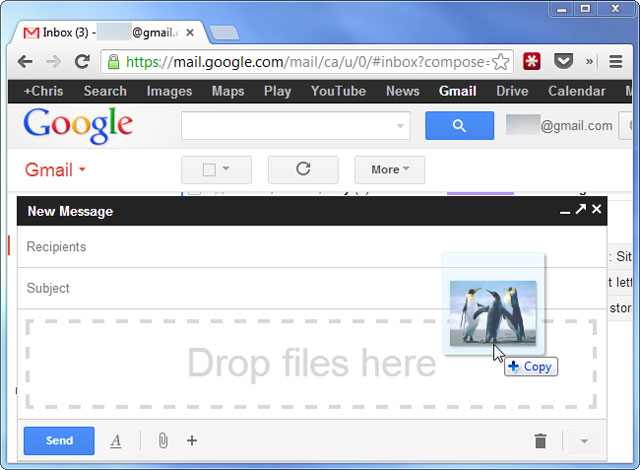
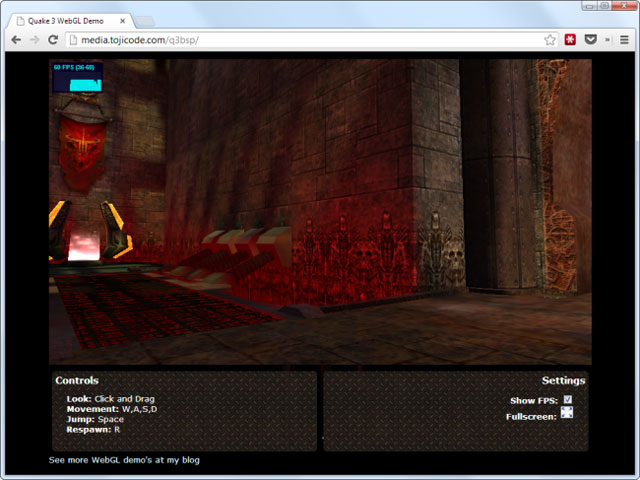
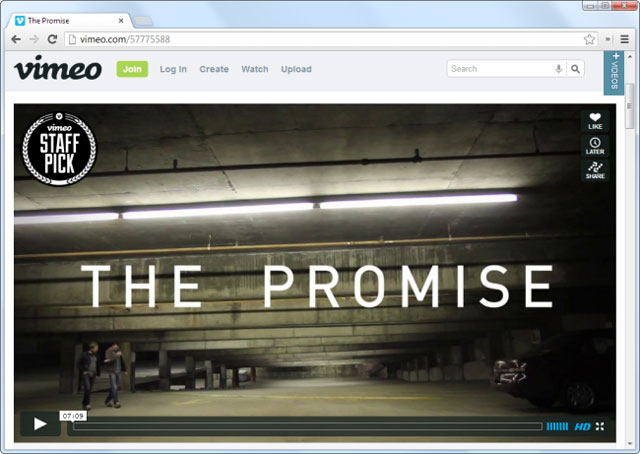
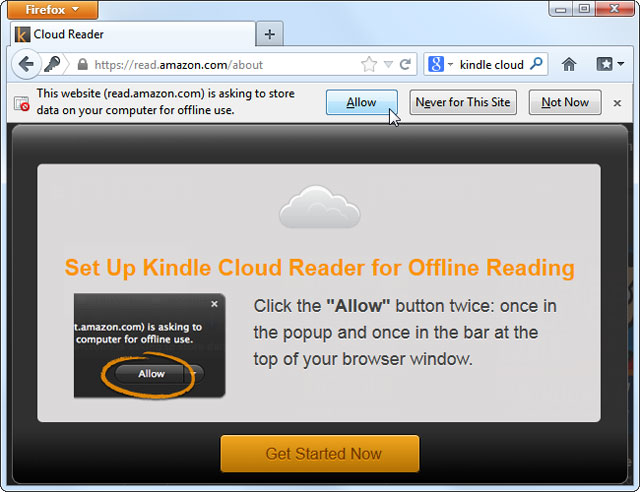
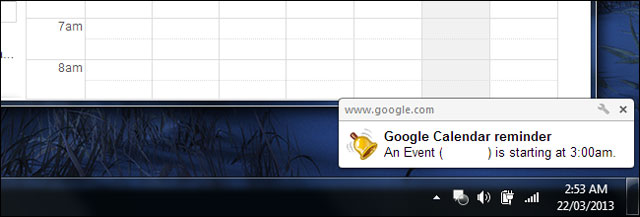
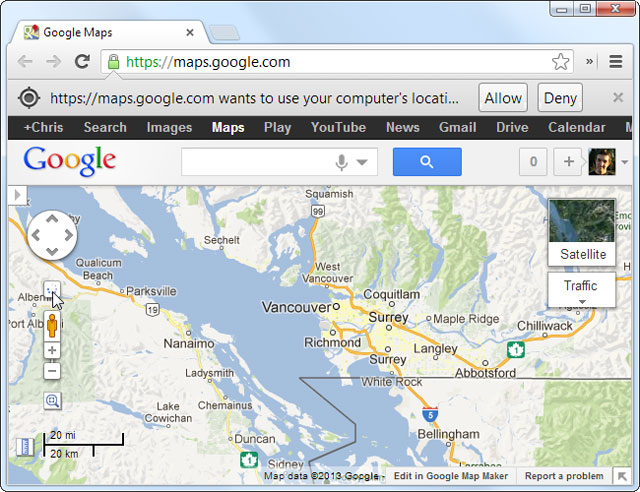
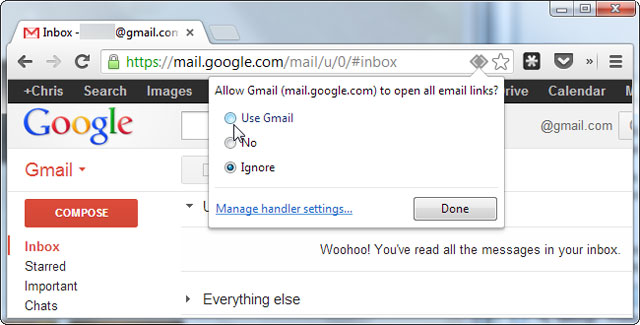
| Những năm qua, trình duyệt web đã có nhiều bước tiến vượt bậc với các tính năng hấp dẫn mang lại cho người dùng nhiều trải nghiệm thú vị. Bài viết tập trung vào những công nghệ web mới đang được ứng dụng rộng trên các trang web ngày nay. 1. Kéo thả để uploadNhiều website cho phép bạn tải lên các tập tin chỉ bằng cách kéo và thả vào cửa sổ trình duyệt - Một sự thay đổi đáng kể so với việc bấm vào nút Browse để duyệt đến tập tin theo cách truyền thống. Dù cho bạn muốn đính kèm một tập tin vào email trong Gmail hay muốn chia sẻ hình ảnh lên imgur.com, bạn cũng có thể kéo thả tập tin trực tiếp lên giao diện của những website này.  2. Xử lý đồ họa 3DCác trình duyệt như Chrome và Firefox hiện nay đã hỗ trợ WebGL, cho phép các website xử lý đồ họa 3D mà không cần dựa vào plug-in nào khác. WebGL có thể được sử dụng cho trò chơi và các mô hình 3D. Website nổi tiếng nhất dùng WebGL có lẽ là Google Maps. Trên Google Maps trong Chrome, bạn có thể kích hoạt tính năng MapsGL, cho phép Google Maps xử lý bản đồ với OpenGL, kết quả làm cho hình ảnh mượt mà hơn. Ngoài ra, nếu sử dụng Street View, bạn sẽ thấy hình ảnh động khi phóng to, thu nhỏ bản đồ.  3. Chơi nhạc, phim không cần FlashVideo HTML5 đã thu hút được sự chú ý lớn của đội ngũ lập trình. Bây giờ chúng ta có thể phát video ở định dạng H.264 (MP4), WebM và các định dạng Ogg Theora mà không cần cài đặt Flash. Nhiều website chia sẻ video, gồm cả YouTube, phát video dựa trên nền HTML5. Ứng dụng phát HTML5 có thể giống hệt như ứng dụng dùng Flash, vì vậy, bạn có thể không nhận ra một website đang sử dụng nó, trừ khi bạn xem video trên các thiết bị di động và thấy rằng chất lượng đã được cải thiện vượt bậc.  4. Chạy ứng dụng web offlineTrình duyệt hiện nay có thể cho phép các ứng dụng web làm việc ngoại tuyến bằng việc cung cấp cho chúng cơ sở dữ liệu địa phương để truy cập và xử lý. Nhiều ứng dụng web offline của Google (bao gồm Gmail, Docs và Calendar) chỉ tương thích với Chrome, nhưng Kindle Cloud Reader của Amazon có thể chạy được trên cả các trình duyệt khác như Firefox. Kindle Cloud Reader cho phép người dùng tải về sách điện tử để đọc offline ngay trong trình duyệt, ngay cả khi bạn không kết nối Internet.  5. Tạo thông báo pop-upTrình duyệt có thể cho phép các trang web hiển thị thông báo trên màn hình. Ví dụ, Google Calendar hiển thị được thông báo pop-up khi bạn tạo ra lời nhắc cho các sự kiện sắp tới. Các website hỗ trợ chat và email cũng có thể hiển thị cửa sổ pop-up thông báo mỗi khi bạn có tin nhắn mới.  6. Định vịNếu đang sử dụng máy tính bảng hoặc một thiết bị với chip GPS chuyên dụng, trình duyệt sẽ sử dụng phần cứng GPS này để xác định vị trí của bạn. Trên các thiết bị không có chip GPS, vị trí ISP có thể được thay thế để xác định gần đúng vị trí hiện tại của bạn.  7. Dùng ứng dụng web như là ứng dụng mặc địnhTrình duyệt có thể thiết lập để các ứng dụng web trở thành ứng dụng mặc định. Nhờ đó bạn có thể sử dụng Gmail trong trình duyệt để gửi email khi nhấp vào một liên kết mailto: ở bất cứ nơi nào trên máy tính của bạn, thậm chí bên ngoài trình duyệt.  |
| | ||||
| Theo XHTT |
Cách lưu dữ liệu ngoài ảnh và video lên 1 TB miễn phí của Flickr
| Cập nhật lúc 08h00' ngày 31/05/2013 | |
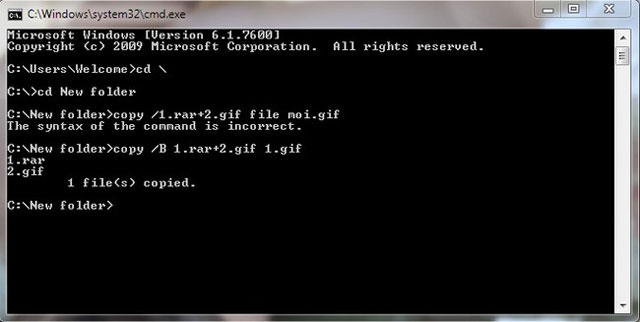
| Mới đây, Yahoo vừa hào phóng tặng người dùng Flickr - Mạng chia sẻ hình ảnh nổi tiếng của họ dung lượng lưu trữ lên tới 1 TB. Tuy nhiên theo mặc định thì người dùng sẽ chỉ có thể lưu trữ ảnh và video lên dịch vụ này. Điều này là khá lãng phí bởi chúng ta thường ít ai có nhu cầu chỉ lưu trữ video và ảnh mà dung lượng lên tới 1 TB.  Tuy nhiên thì bạn cũng không phải quá lo lắng bởi mới đây, thành viên rlaw68 của mạng xã hội Reddit đã tìm ra được phương pháp giúp bạn lưu trữ thêm các loại dữ liệu khác ngoài ảnh và video lên phần dung lượng được miễn phí này. Bằng cách kết hợp tập tin bạn muốn upload lên Flickr với 1 ảnh gif thành 1 file duy nhất, bạn có thể vượt mặt cơ chế kiểm duyệt của Flicker để tải dữ liệu mình muốn lên dịch vụ. Cụ thể như sau:- Đặt 2 file bạn muốn kết hợp vào trong 1 thư mục, tốt nhất là vào ổ đĩa khởi động (ổ C) như: C:\New folder - Ấn tổ hợp phím Windows + R, gõ CMD và ấn Enter để mở cửa sổ CMD - Thay đổi đường dẫn tới: C:\users\Welcome>cd \ - Sau đó tới thư mục chứa tập tin bạn muốn upload (lúc này đã ở tại) C:>cd New folder - Bây giờ bạn cần kết hợp 2 file của mình vào làm 1 như sau (giả sử ta đặt tên file 1 là 1.rar - Trong trường hợp tập tin bạn muốn up file rar này lên Flickr, file 2 là 2.gif): C:\New folder>copy /B 1.rar+2.gif 1.gif  Như vậy là bạn vừa sao ra được 1 tập tin có tên 1.gif trong thư mục "New Folder" của mình và bạn có thể tải tập tin này lên Flickr. Sau này khi download về, bạn tiến hành đổi tên tập tin mình vừa upload sang định dạng .zip hoặc .rar và mở bằng chương trình giải nén để xem nội dung gốc. Rõ ràng mặc dù cách làm hơi phức tạp nhưng xét tới 1 TB dung lượng miễn phí, bạn sẽ tiết kiệm được không ít chi phí nếu như tính tới việc sử dụng các dịch vụ lưu trữ đám mây. Google thu phí 50 USD/tháng cho 1 TB lưu trữ Google Drive, hay bản thân Flickr cũng yêu cầu khoản phí 499 USD/năm cho 2 TB lưu trữ. |
| | ||||
| Theo Genk |
5 bước tăng cường bảo mật cho Firefox
| Cập nhật lúc 14h00' ngày 30/05/2013 | |
5 việc người dùng Firefox nên làm để bảo vệ dữ liệu riêng tư và tránh bị lây nhiễm virus, phần mềm độc hại khi duyệt web qua trình duyệt Firefox.
1. Kích hoạt master password (mật khẩu chính)
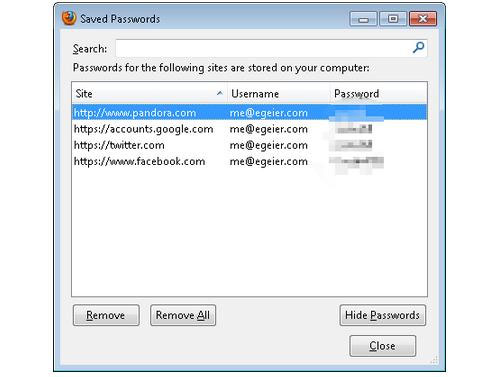
Giống như các trình duyệt khác, Firefox theo mặc định cho phép bất cứ ai truy cập máy tính của bạn cũng đăng nhập được vào các trang mà bạn đã lưu lại password. Như với Google Chrome, bạn có thể xem danh sách các username (tên người dùng) và password được lưu qua menu Options của Firefox.

Theo mặc định, ai cũng có thể xem những thông tin đăng nhập được lưu trong trình duyệt Firefox của bạn
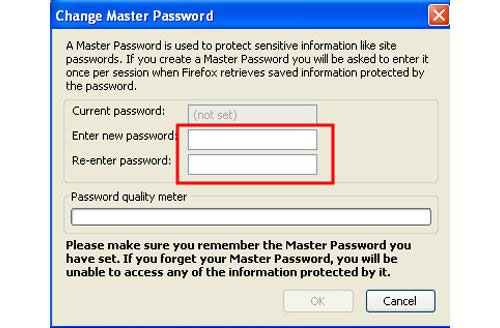
May mắn là Firefox cung cấp một master password có chức năng mã hóa và bảo vệ bằng mật khẩu danh sách các password được lưu. Sau khi kích hoạt tính năng này, bạn phải nhập master password trong lần đầu tiên đăng nhập với password đã lưu, nhập một lần trước mỗi phiên làm việc của trình duyệt.
Ngoài ra, bạn luôn phải nhập master password để có thể xem những password được lưu qua menu Options. Đây là tính năng hữu ích để bảo vệ mật khẩu của bạn khỏi những kẻ tò mò, thậm chí còn ngăn chặn việc khôi phục password bằng các tiện ích của hãng thứ ba.
Để kích hoạt tính năng master password, mở menu Firefox, chọn “Options”, chọn tab (thẻ) “Security”, sau đó đánh dấu vào lựa chọn “Use a master password”.

2. Dùng mật khẩu mạnh để đồng bộ trình duyệt
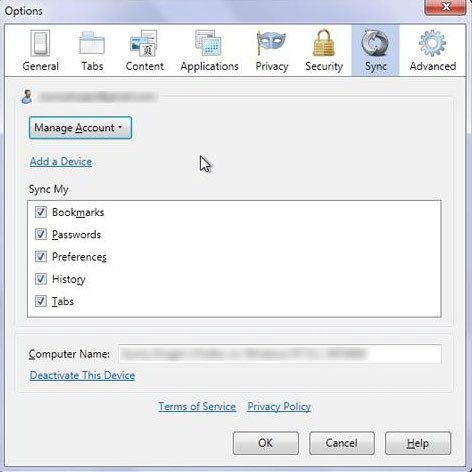
Giống như Google Chrome, Firefox cho phép bạn đồng bộ bookmark (đánh dấu trang), password và những dữ liệu trình duyệt khác giữa trình duyệt Firefox trên máy tính và các thiết bị khác.
Điều may mắn Firefox mã hóa tất cả những dữ liệu được đồng bộ, chứ không chỉ mã hóa những mật khẩu được lưu (như Google Chrome). Bạn phải đăng nhập với password Firefox Sync, sau đó lấy mã khôi phục đã được thiết lập từ thiết bị gốc để nhập vào thiết bị mới.
Vì vậy, bạn không phải lo lắng nhiều về tính năng đồng bộ của Firefox, miễn là bạn sử dụng một mật khẩu có độ mạnh cao, ví dụ như mật khẩu bao gồm cả chữ hoa và chữ thường, chữ số và các ký tự đặc biệt.
Để kích hoạt hoặc thay đổi các thiết lập đồng bộ, mở menu Firefox, chọn “Options”, sau đó chọn tab “Sync”.

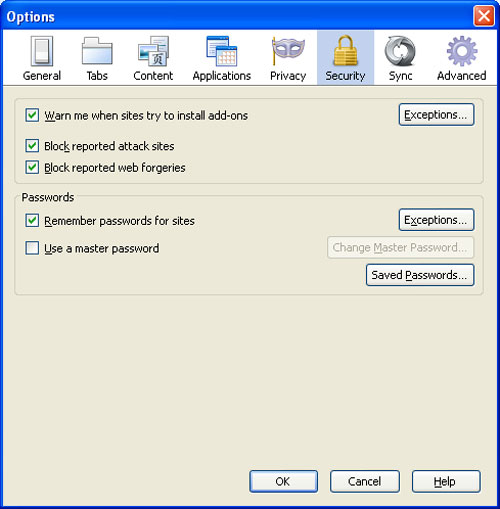
3. Kiểm tra các tùy chọn bảo mật được kích hoạt
Giống những trình duyệt phổ biến khác, Firefox bao gồm một số thiết lập bảo mật cơ bản. Mặc dù hầu hết các tính năng này đã được kích hoạt mặc định, bạn cần kiểm tra để đảm bảo không thiết lập nào bị tắt.
Bắt đầu bằng cách mở menu Firefox và chọn “Options”. Trong cửa sổ Options, chọn tab “Security”. Hãy đảm bảo là lựa chọn đầu tiên, “Warn me when sites try to install add-ons”, đã được kích hoạt để tránh các trang tự động cài đặt add-on (một số add-on có thể gây hại cho máy tính).
Sau đó, hãy đảm bảo là hai lựa chọn tiếp theo, “Block reported attack sites” và “Block reported web forgeries”, cũng được đánh dấu.

Tiếp theo, chọn tab “Privacy”. Nếu bạn muốn quyền riêng tư của mình được bảo vệ hơn nữa trên mạng trực tuyến, hãy đánh dấu vào lựa chọn “Tell websites I do not want to be tracked” (tính năng này không được bật mặc định).
Tiếp theo, chọn tab “Content”. Để ngăn các cửa sổ pop-up hiện ra gây khó chịu và một số pop-up còn có thể còn chứa quảng cáo lừa đảo, hãy đánh dấu vào lựa chọn đầu tiên, “Block pop-up windows”.
Cuối cùng, chọn tab “Advanced”, chọn tab phụ “Update” và đảm bảo là bạn đã đánh dấu vào mục “Automatically install updates”.
4. Sử dụng add-on để bảo vệ tốt hơn
Hãy xem xét cài đặt những add-on bảo mật dưới đây để được bảo vệ tốt hơn:
NoScript: Giúp bạn kiểm soát những trang web có thể sử dụng JavaScript, Silverlight, Flash… vì những nội dung này có thể bị lợi dụng để gây lây nhiễm cho máy tính của bạn.
Adblock Plus: Giúp chặn những banner, pop-up và quảng cáo video trên các website để giảm phiền toái.
Web of Trust (WOT): Hiện đánh giá của người dùng về các trang và chặn những trang web độc hại như những trang chứa malware để tăng mức độ an toàn khi lướt web, mua sắm online và tìm kiếm trên web.
HTTPS Finder: Tự động phát hiện và thực thi các kết nối mã hóa HTTPS/SSL, giúp giảm nguy cơ có kẻ tọc mạch nào đó trên mạng Wi-Fi đánh cắp thông tin đăng nhập của bạn.
Với Xpnd.it! short URL expander, bạn chỉ cần di chuột lên trên một đường link đã được rút ngắn để xem địa chỉ URL thực sự, cũng như các thông tin cơ bản về website đó. Nhờ vậy, bạn sẽ biết đường link mình định bấm vào sẽ đưa bạn tới đâu.
5. Kiểm tra và cập nhật plug-in
Bọn tội phạm mạng thường xuyên sử dụng lỗ hổng trong những plug-in trình duyệt (như plug-in Java và các sản phẩm Adobe) để phát tán virus và xâm nhập vào máy tính người dùng. Hầu hết các plug-in thường xuyên có bản cập nhật để vá lỗ hổng bảo mật.
Nhiều plug-in được thiết lập mặc định để tự động cập nhật hoặc thông báo cho người dùng khi có bản cập nhật. Tuy nhiên, tốt nhất bạn nên kiểm tra định kỳ. Bạn có thể sử dụng Mozilla plug-in checker hoặc các website thứ ba khác như Qualys BrowserCheck để kiểm tra độ an toàn cho trình duyệt.
Hướng dẫn trải nghiệm tính năng Google Now - Like Voice Search trong Chrome
| Cập nhật lúc 08h00' ngày 30/05/2013 | |
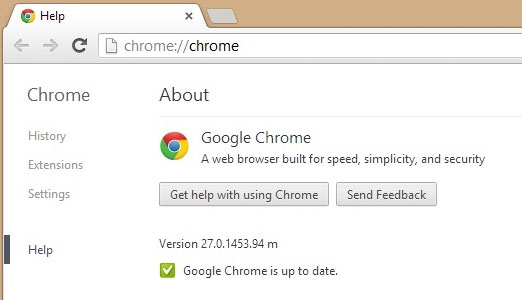
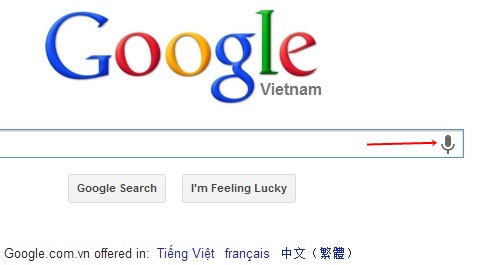
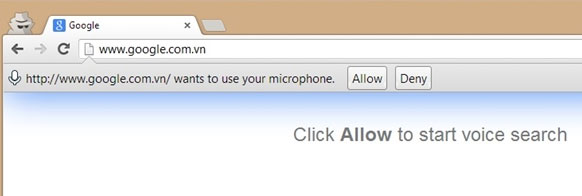
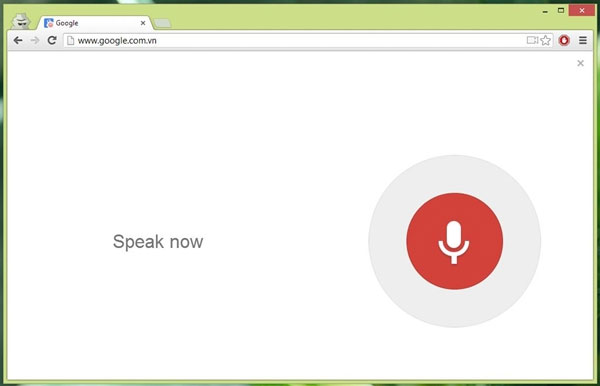
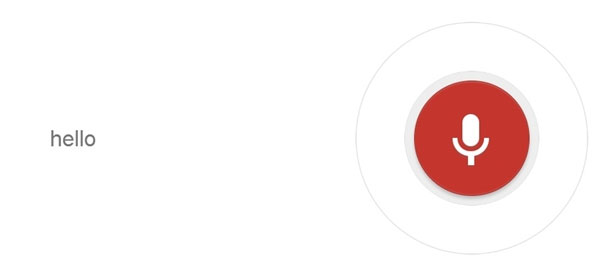
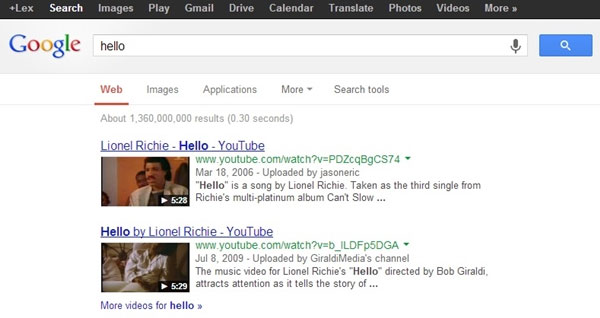
| Sau Google I/O, Google Chrome cũng đã có thêm tính năng Voice Search giống như Google Now. Hãy xem nó hoạt động ra sao. Như vậy là trong phiên bản Google Chrome 27 vừa được phát hành, Google đã chính thức tích hợp tính năng "Google Now - Like Voice Search" vào phiên bản mới của trình duyệt số 1 hiện nay. Tính năng này cho phép bạn nhấn vào biểu tượng micro khi truy cập vào web Google.com để thực hiện tìm kiếm bằng giọng nói. Điều đáng chú ý ở đây là bạn có thể tìm kiếm theo kiểu đang nói vào micro và Chrome sẽ phản hồi lại bằng kết quả tìm kiếm của cụm từ vừa phát âm. Thế làm sao để sử dụng tính năng này? Mời bạn tham khảo hướng dẫn sau:Trước hết, hãy chắc chắn là bạn đang sử dụng phiên bản Google Chrome mới nhất, bạn có thể kiểm tra bằng cách nhấn vào nút Options > About Google Chrome.  Tiếp theo, truy cập vào trang tìm kiếm Google.com trên trình duyệt. Bây giờ bạn hãy quan sát, nếu bạn đang sử dụng ngôn ngữ tiếng Việt, hãy đổi thành tiếng Anh bằng liên kết ngôn ngữ phía dưới thanh tìm kiếm.  Sau khi chuyển sang tiếng Anh, biểu tượng bàn phím ảo trên khung tìm kiếm sẽ biến mất, và thay thế cho nó là biểu tượng của chiếc micro.  Lý do cho sự thay đổi này là vì tính năng Google Now - Like Voice Search không hỗ trợ ngôn ngữ tiếng Việt. Bây giờ bạn hãy nhấn vào biểu tượng micro để kích hoạt sử dụng tính năng Google Now - Like Voice Search trên Google Chrome. Khi nhấn vào biểu tượng micro, Google Chrome sẽ hỏi bạn có cho phép Google sử dụng tính năng microphone của máy tính không, bạn hãy nhấn "Allow" để chấp nhận. Trong lần sử dụng kế tiếp, tùy chọn này sẽ được bỏ qua.  Khi trên màn hình xuất hiện dòng chữ "Listening", tức là Google đang "lắng nghe" bạn nói. Giờ bạn hãy "nói" cho Google nghe về cụm từ bạn cần tìm kiếm, Google sẽ nhắc lại và hiển thị kết quả ngay cho bạn.  Ví dụ ở đây tôi nói "helo".  Và đây là kết quả.  Khá thú vị phải không? Chúc bạn thành công! |
| | ||||
| Theo Genk |
Gán shortcut cho biểu tượng trong Excel 2013
| Cập nhật lúc 08h00' ngày 29/05/2013 | |
Bạn có thể gán shortcut bàn phím cho biểu tượng trong Excel 2013 bằng cách dùng tính năng AutoCorrect.
Ngoài gán shortcut bàn phím cho biểu tượng trong Word 2013, bạn cũng có thể gán shortcut cho biểu tượng Excel 2013, nhưng không theo cách làm trực tiếp.
Dưới đây là cách dùng tính năng AutoCorrect trong Excel để tạo ra phím tắt dễ nhớ cho một biểu tượng.
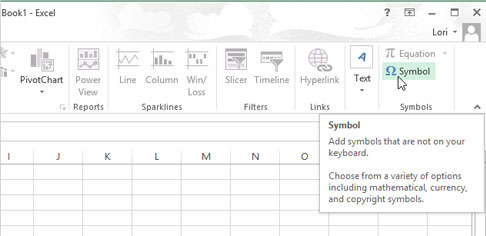
Khi bạn nhấn vào “Symbol” ở mục “Symbols” của tab (thẻ) “Insert”, bạn sẽ thấy là không có dấu mũi tên trỏ xuống cho thấy có trình đơn sổ xuống như trong Word.

Ngoài ra, cũng không có nút “Shortcut Key” trong hộp thoại “Symbol”.

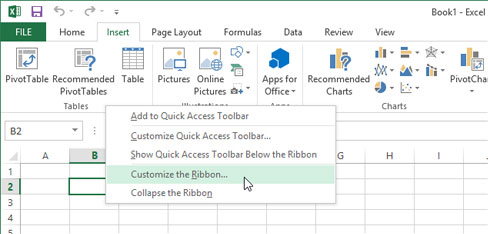
Thậm chí khi bạn nhấp chuột phải lên một tab ở thanh Ribbon và chọn “Customize the Ribbon”, ở trình đơn xuất hiện…

…không có nút “Customize” dưới danh sách các lệnh ở phía bên trái của hộp thoại “Options”:

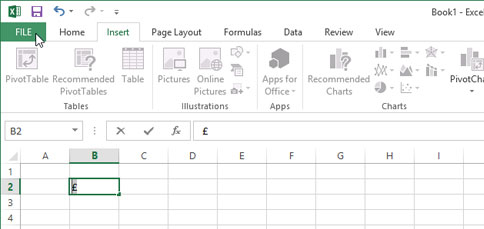
Để khắc phục hạn chế này trong Excel và gán phím tắt cho một biểu tượng, hãy đặt con trỏ vào một ô và sử dụng nút “Symbol” trong mục “Symbols” của tab Insert để chọn và chèn vào một biểu tượng, ví dụ như biểu tượng bảng Anh.
Lưu ý: Việc chèn một biểu tượng trong Excel không giống như trong Word.
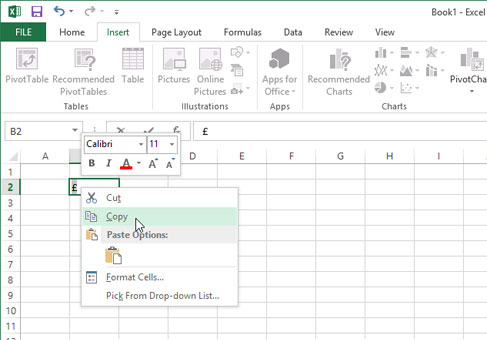
Chọn biểu tượng trong ô và nhấn chuột phải, chọn “copy”.

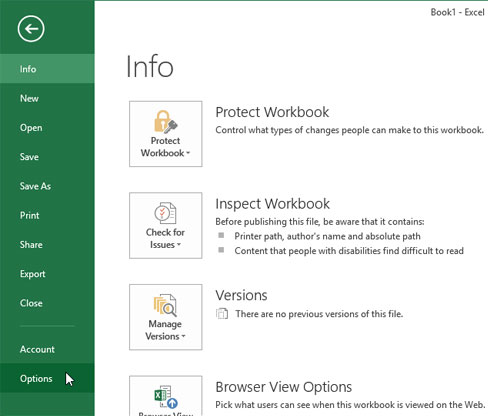
Nhấn tab FILE.

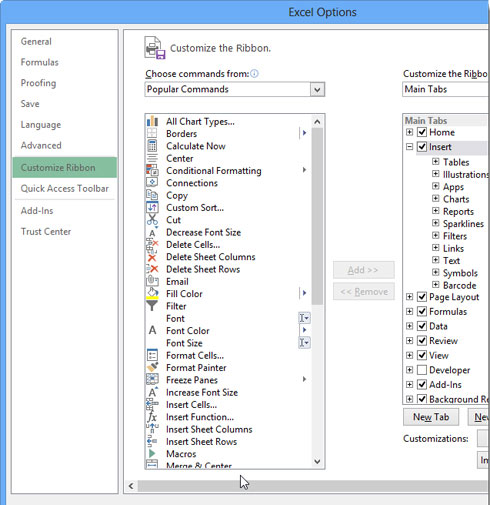
Nhấn vào “Options” trong danh sách ở phía bên trái màn hình “Info”.

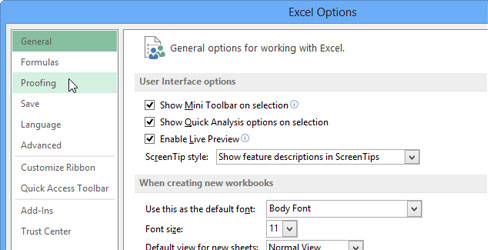
Trên hộp thoại "Excel Options", nhấn vào “Proofing” ở phía bên trái.

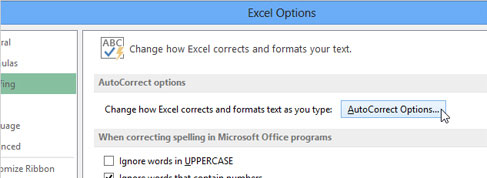
Trên màn hình “Proofing”, nhấn vào nút “AutoCorrect Options”.

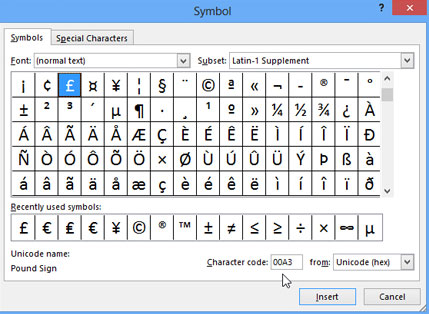
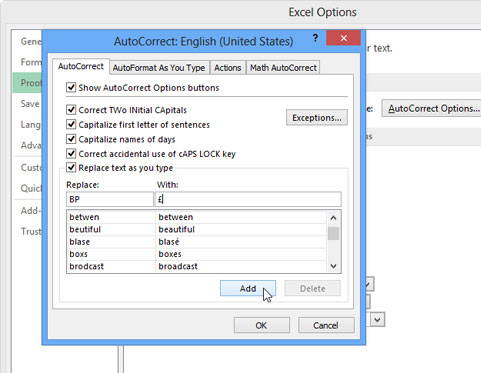
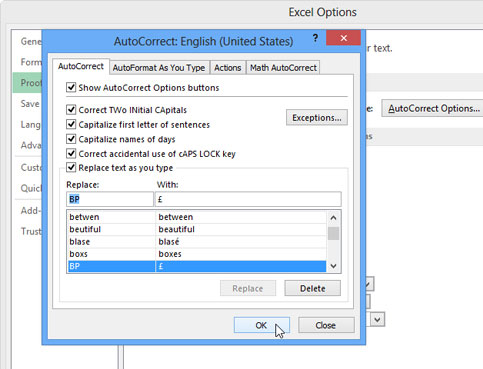
Tab “AutoCorrect” của hộp thoại “AutoCorrect” được thiết lập với một danh sách mặc định các lỗi chính tả và biểu tượng sẽ được tự động sửa hoặc chèn vào khi bạn gõ những từ sai chính tả hoặc bộ các ký tự liên quan tới biểu tượng đó.
Danh sách này có thể được chỉnh sửa, vì thế hãy dùng nó để nhập những chữ viết tắt dễ nhớ (nhưng không phải từ có nghĩa) đại diện cho những biểu tượng bạn thường dùng.
Ví dụ, trong ví dụ này là nhập “BP” vào hộp soạn thảo ở dưới mục “Replace” và dán biểu tường bảng Anh vào hộp soạn thảo bên dưới mục “With”, nhấn “Add” để thêm cặp này vào danh sách.

Nhấn “OK” để đóng hộp thoại “AutoCorrect” và nhấn “OK” một lần nữa để đóng hộp thoại “Excel Options”.
Bây giờ, bất cứ khi nào bạn muốn chèn biểu tượng bảng Anh vào một ô, hãy gõ “BP” và một dấu cách, biểu tượng bảng Anh sẽ tự động được chèn vào.

Lặp lại các bước tương tự để chèn thên chữ viết tắt làm shortcut cho những biều tượng khác.
Autodesk ra mắt các phần mềm mô phỏng kỹ thuật số mới
| Cập nhật lúc 10h32' ngày 29/04/2013 | |
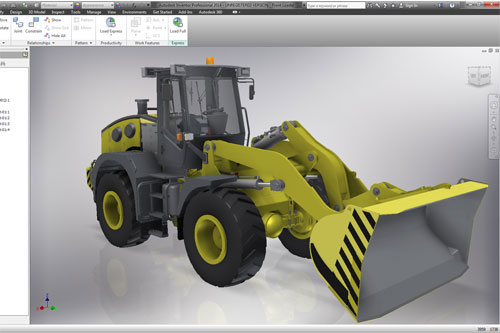
Autodesk vừa giới thiệu phần mềm Mô phỏng kỹ thuật số 2014 mới giúp các nhà sản xuất truy cập nhanh chóng danh mục sản phẩm của Autodesk thông qua máy tính để bàn và công nghệ điện toán đám mây, giúp thiết kế hiệu quả hơn, giảm thiểu chi phí.

Phần mềm Mô phỏng kỹ thuật số 2014 Autodesk có nhiều tính năng đồ họa mạnh.
Các bộ sản phẩm thiết kế của Autodesk dành cho các nhà sản xuất bao gồm bộ thiết kế sản phẩm Autodesk Product Design Suite và bộ thiết kế nhà máy Autodesk Factory Design Suite, giúp các nhà thiết kế và kỹ sư với một bộ công cụ và dịch vụ điện toán đám mây hoàn chỉnh có thể đơn giản hóa quy trình thiết kế, hình dung và mô phỏng từ công đoạn phát triển đến cung cấp sản phẩm.
Ngoài ra, danh mục phần mềm mô phỏng 2014 của Autodesk cho phép tiếp cận nhanh, chính xác và linh hoạt hơn để dự đoán, tối ưu hóa và thẩm định những thiết kế ngay từ giai đoạn đầu trong quá trình thiết kế.
Bộ thiết kế 2014 của Autodesk có sẵn trong 3 phiên bản tiêu chuẩn (Standard), cao cấp (Premium) và tối ưu (Ultimate).
Điểm nổi bật là bộ thiết kế sản phẩm còn có Autodesk Recap (phần mềm chụp thực tế mới và dịch vụ điện toán đám mây để tạo ra các mô hình 3D thông minh), phần mềm Autodesk Inventor cải tiến (tăng khả năng mở rộng cho các sản phẩm hoặc cụm nhà máy lớn), Autodesk Revit giúp các nhà sản xuất sản phẩm công trình...
Đồng thời, còn cung cấp khả năng quản lý dự án Autodesk NavisWorks, bao gồm đánh giá toàn bộ dự án, lập kế hoạch, dự toán, trực quan và hợp tác - đã được đưa vào phiên bản tối ưu (Ultimate).
Cùng đó, bộ thiết kế nhà máy được bổ sung các chú thích mạnh mẽ, thư viện tài sản nhà máy mở rộng và quy trình công việc trên điện toán đám mây được cải thiện để nắm bắt nguyên trạng của một nhà máy.
Thiết lập Photoshop Action xử lý ảnh hàng loạt
| Cập nhật lúc 08h30' ngày 03/08/2012 | |
Photoshop vẫn là phần mềm xử lý ảnh hậu kỳ hàng đầu hiện nay với nhiều tùy chọn cao cấp, một trong số đó là Photoshop Action, giúp tùy chỉnh hàng loạt tấm hình khác nhau một cách tự động và nhanh chóng.
Thông thường để chỉnh sửa hậu kỳ, người chụp có xu hướng tiến hành “cắt cúp” từng bức ảnh một dù đó chỉ là những thao tác đơn giản như tăng độ tương phản, điều chỉnh độ đậm nhạt màu sắc… Với Photoshop Action (hiểu đơn giản là kịch bản xử lý thiết lập mặc định), tất cả bức ảnh được chụp ở cùng điều kiện, thiết bị giống nhau có thể dễ dàng được xử lý tùy chỉnh đồng đều, giúp tiết kiệm thời gian.
Để tạo lập một Photoshop Action, bạn chỉ cần thực hiện các bước thiết lập, điều chỉnh ảnh, màu sắc… một lần duy nhất. Sau đó bạn có thể nhanh chóng áp dụng cho hàng loạt ảnh khác nhau thông qua phím nóng. Các bước thiết lập một kịch bản xử lý hình ảnh, tăng độ tương phản và màu sắc dưới đây được thực hiện trên Adobe Photoshop CS3 hoặc cao hơn.
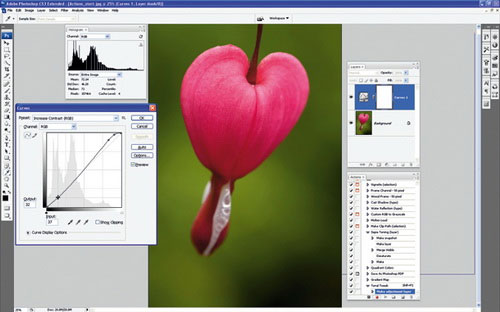
Bước 1: Nhận diện vấn đề của ảnh
Mở tấm ảnh bạn muốn xử lý. Bật tùy chọn Histogram ở menu Windows để theo dõi dải đồ thị màu sắc của ảnh. Chẳng hạn với bức ảnh chụp non, thiếu ánh sáng dưới đây, biểu đồ xám Histogram sẽ hiển thị đậm ở phía trái và điểm giữa, trong khi ở phía phải gần như không có.
 Quan sát bức ảnh chụp non với dải Histogram nghiêng hẳn về phía giữa và trái
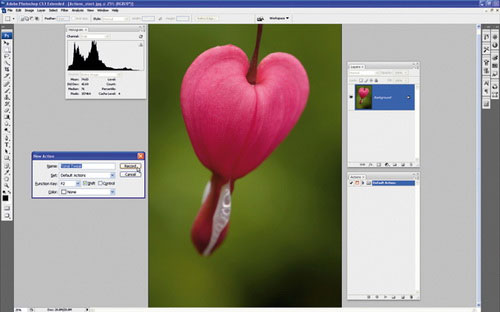
Quan sát bức ảnh chụp non với dải Histogram nghiêng hẳn về phía giữa và tráiBước 2: Thiết lập Action
Để tạo một Action, truy cập menu Windows > Actions và chọn biểu tượng Create New Action. Ở trong cửa sổ New Action, bạn đặt tên và đặt phím chức năng Function Key là F2, tạo phím nóng để kích hoạt sau này. Nhấn chọn vào hộp Shift và sau đó nhấn Record.

Bước đầu thiết lập Photoshop Action mới
Bước 3: Thiết lập lưu Action mẫu
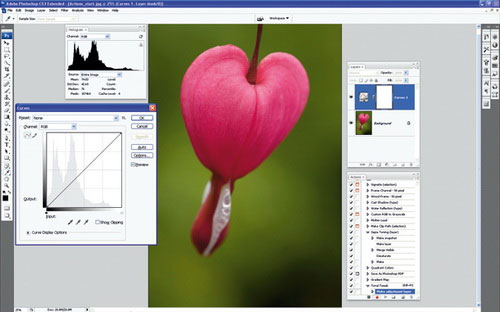
Tùy chọn Tonal Tweak sẽ hiển thị ở phía dưới của bảng Actions và biểu tượng Record sẽ chuyển sang màu đỏ. Ở bảng Layers, chọn Create New Fill hay Adjustment Layer và chọn Curves. Bạn sẽ thấy một bảng Action trong danh sách, nằm ở phía phải.

Lưu lại các tùy chọn Action sẽ thiết lập ở các bước kế tiếp
Bước 4: Tăng độ tương phản
Lệnh Curves sẽ hiển thị các tùy chọn tương phản. Nhấn vào tùy chọn sổ xuống Preset để chọn mức tương phản vừa phải Medium Contrast. Bạn có thể tùy chỉnh mức sáng hoặc tối cho ảnh tại đây. Tham khảo thông số phổ biến sau: Mức Output là 32 và Input là 37, sau đó nhấn OK.

Điều chỉnh mức tương phản của ảnh
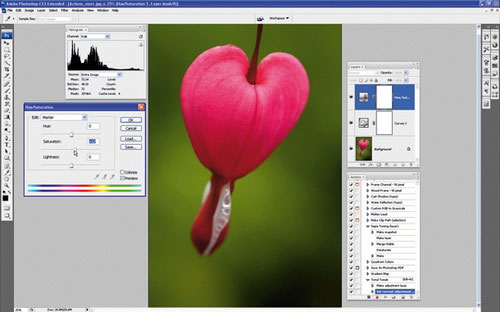
Bước 5: Cải thiện màu sắc
Nhấn vào biểu tượng Create New Fill Or Adjustment Layer và tiếp đến Hue/Saturation Adjustment Layer. Để cải thiện màu sắc của ảnh, bạn có thể thay đổi thông số Master Satuaration lên + 12. Nhấn OK và sau đó chọn dải Stop in the Actions. Tất cả các điều chỉnh của bạn đều lưu ở action này.

Cải thiện chất lượng màu sắc của ảnh để có được Action mẫu hợp lý
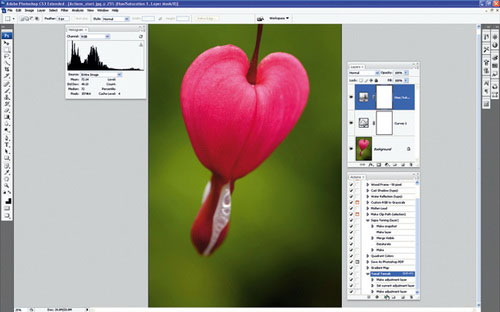
Bước 6: Kiểm tra Photoshop Action
Để kiểm tra action mới tạo, bạn nhấn F12 (File> Revert) để chuyển bức ảnh về trạng thái gốc. Chọn Action Tonal Tweak trong dải Actions và nhấn nút Play. Tiếp đó tùy chọn mới thiết lập với lệnh Adjustment Layers đã được ghi lại sẽ ngay lập tức thay đổi ánh sáng và màu sắc của bức ảnh.

So sánh ảnh gốc và ảnh đã chỉnh sửa thông hiệu ứng của Action mẫu
3 mẹo cải thiện chất lượng ảnh độ phân giải thấp
| Cập nhật lúc 15h20' ngày 22/02/2012 | |
Quản Trị Mạng - Khi cần phải xử lý những bức ảnh có độ phân giải thấp – low resolution thì chúng ta sẽ phải làm như thế nào nếu muốn phóng to những bức ảnh đó? Thực ra cách khắc phục cũng không quá khó khăn và phức tạp như nhiều người vẫn nghĩ. Trong bài viết dưới đây, chúng tôi sẽ hướng dẫn các bạn cách giải quyết vấn đề trên bằng phần mềm Adobe Photoshop.
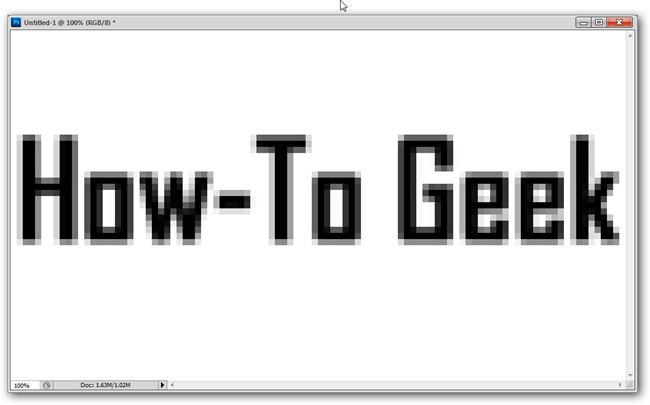
Và đây là bức ảnh mẫu của chúng ta khi ở chế độ bình thường 100%
Khi phóng to:
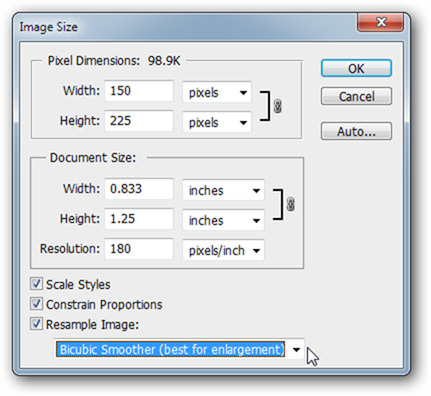
Thử thay đổi kích thước ảnh với 1 số thao tác đơn giản:
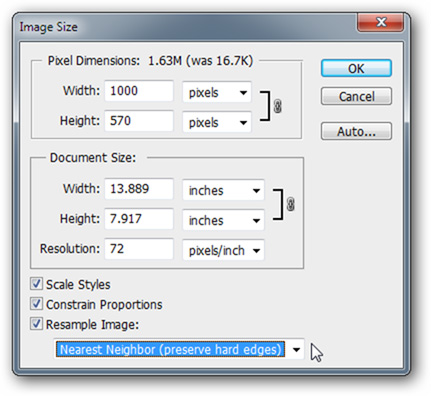
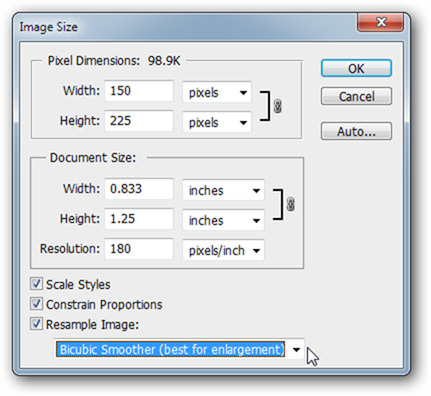
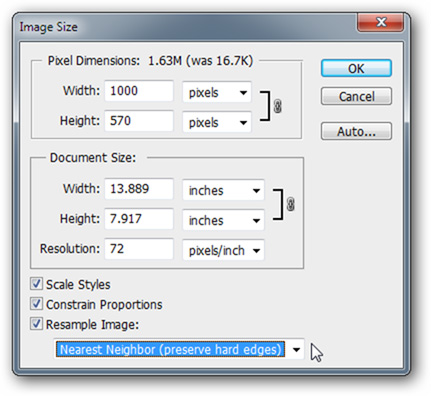
 Chọn menu Image > Image Size, tại phần Resample Image các bạn chuyển từ chế độ mặc định Bicubic thành Bicubic Smoother (best for enlargement).
Chọn menu Image > Image Size, tại phần Resample Image các bạn chuyển từ chế độ mặc định Bicubic thành Bicubic Smoother (best for enlargement).
Lưu ý rằng chế độ Bicubic Smoother có đôi chút khác biệt so với Bicubic cơ bản. Dựa vào cơ chế khử chi tiết răng cưa trong bức ảnh, mà tác phẩm của chúng ta sẽ trở nên tự nhiên, mịn và không còn góc cạnh như cũ.
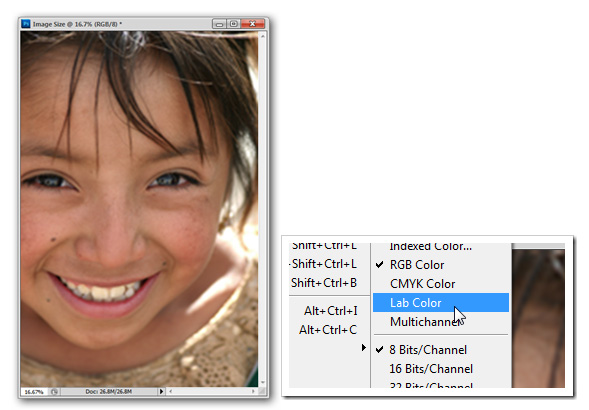
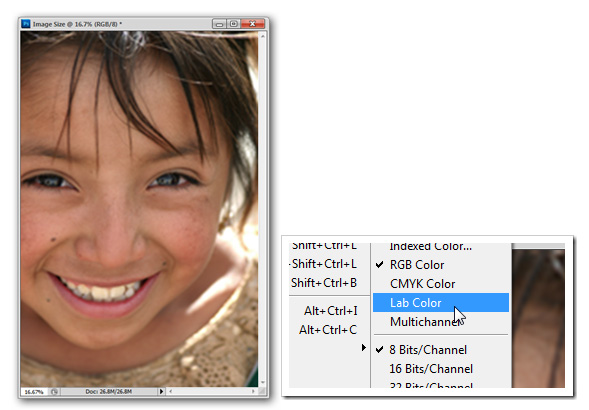
 Hầu hết người sử dụng Photoshop đều không áp dụng RGB hoặc CMYK. Và tại đây, chúng ta sẽ sử dụng 1 chế độ màu khác gọi là Lab Color. Mở bức ảnh cần chỉnh sửa và chọn Image > Mode > Lab Color:
Hầu hết người sử dụng Photoshop đều không áp dụng RGB hoặc CMYK. Và tại đây, chúng ta sẽ sử dụng 1 chế độ màu khác gọi là Lab Color. Mở bức ảnh cần chỉnh sửa và chọn Image > Mode > Lab Color:
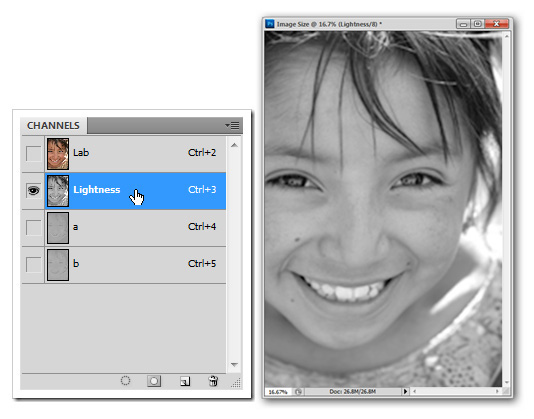
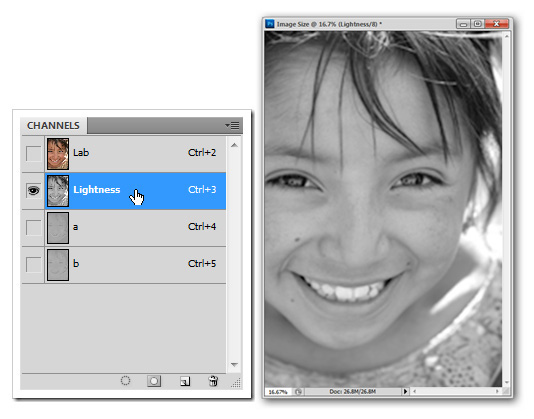
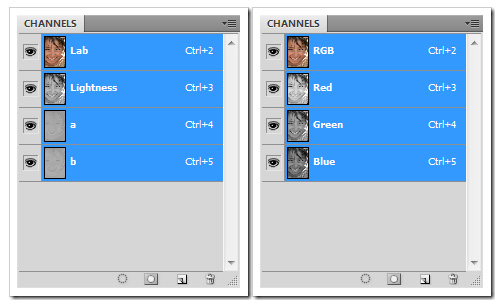
 Chắc chắn rằng bạn đang mở phần Channel bằng cách nhấn Window > Channels, sau đó chọn Lightness.
Chắc chắn rằng bạn đang mở phần Channel bằng cách nhấn Window > Channels, sau đó chọn Lightness.
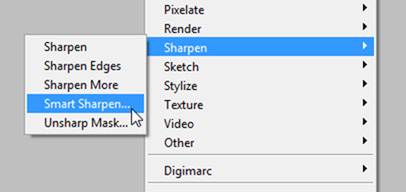
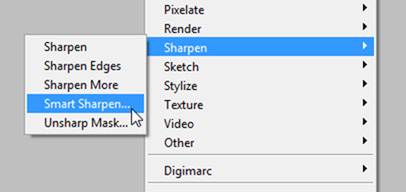
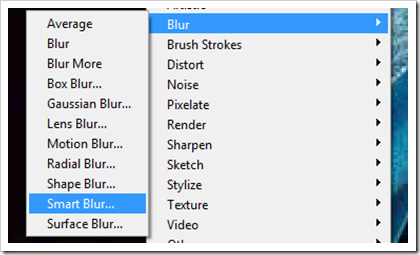
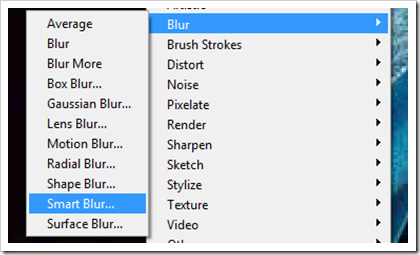
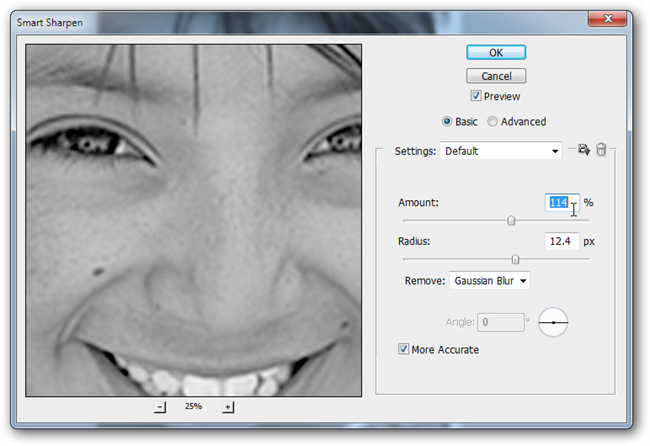
 Khi đã lựa chọn Lightness, tiếp tục với bộ lọc Smart Sharpen qua menu Filter > Smart Sharpen.
Khi đã lựa chọn Lightness, tiếp tục với bộ lọc Smart Sharpen qua menu Filter > Smart Sharpen.
Trong bài thử nghiệm này thì phần filter trên hoạt động khá tốt, nhưng tùy từng trường hợp cụ thể mà các bạn hãy áp dụng nhiều lần hoặc thay đổi thiết lập sao cho phù hợp.
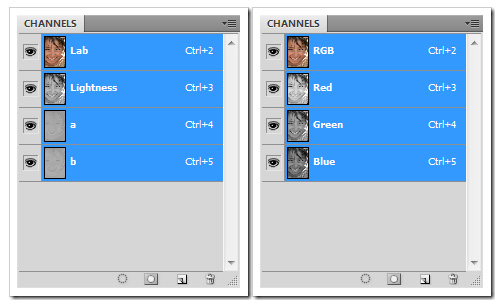
 Giữ lại thiết lập trong phần Remove thành Gaussian BlurBên cạnh đó, các bạn có thẻ giữ nguyên Lab Color hoặc thay đổi ngược trở về chế độ RGB nếu muốn, không giống như quá trình chuyển đổi giữa RGB và CMYK thì RGB thực hịện việc này khá hoàn hảo, trong chế độ màu khác, chúng ta có thể kết hợp nhiều channelset với nhau bằng cách nhấn Ctrl + 2:
Giữ lại thiết lập trong phần Remove thành Gaussian BlurBên cạnh đó, các bạn có thẻ giữ nguyên Lab Color hoặc thay đổi ngược trở về chế độ RGB nếu muốn, không giống như quá trình chuyển đổi giữa RGB và CMYK thì RGB thực hịện việc này khá hoàn hảo, trong chế độ màu khác, chúng ta có thể kết hợp nhiều channelset với nhau bằng cách nhấn Ctrl + 2:
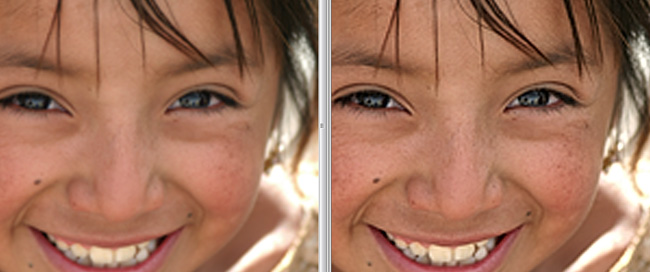
Rõ ràng là với cách làm trên, các bạn có thể dễ dàng nhận thấy được sự thay đổi.
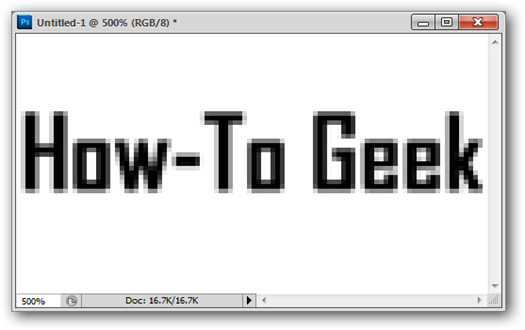
Với Typography:
 Tuy nhiên, với Typography thì hoàn toàn khác. Ảnh ví dụ với độ phân giải thấp như trên, chỉ cần tăng chiều dài thêm 100 pixel thì đã có sự khác biệt rất nhiều.
Tuy nhiên, với Typography thì hoàn toàn khác. Ảnh ví dụ với độ phân giải thấp như trên, chỉ cần tăng chiều dài thêm 100 pixel thì đã có sự khác biệt rất nhiều.
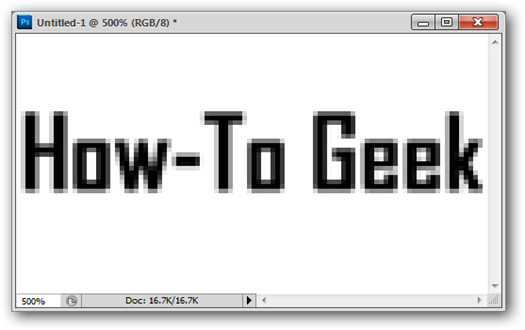
 Tại đây, chúng tôi tăng kích thước của bức ảnh lên 10 lần và áp dụng thiết lập Nearest Neighbor.
Tại đây, chúng tôi tăng kích thước của bức ảnh lên 10 lần và áp dụng thiết lập Nearest Neighbor.
Và kết quả như trên. Hãy thử xem chúng ta có thể làm được gì để khắc phục.
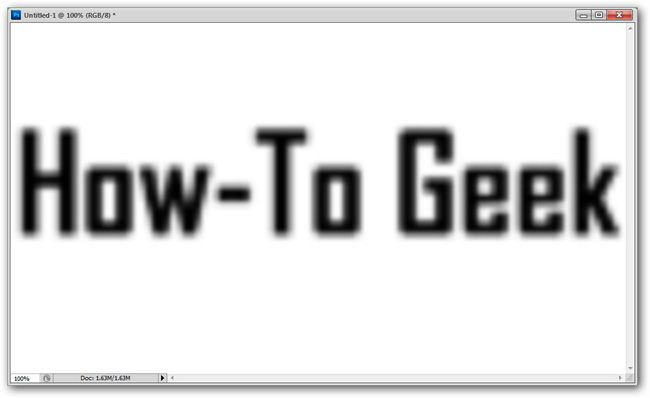
 Áp dụng bộ lọc Gaussian Blur bằng cách chọn Filter > Gaussian Blur để thay đổi chi tiết của đoạn text bên trong ảnh.
Áp dụng bộ lọc Gaussian Blur bằng cách chọn Filter > Gaussian Blur để thay đổi chi tiết của đoạn text bên trong ảnh.
Kết quả tạm thời tại đây sẽ như ảnh trên.
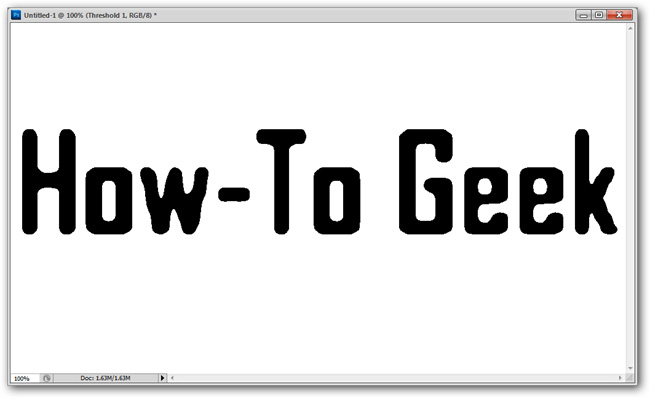
 Tiếp theo, sử dụng tính năng Threshold để thao tác, nhấn vào biểu tượng bên cạnh lớp Threshold vừa tạo trong bảng điều khiển Layers Panel để chèn lớp mới.
Tiếp theo, sử dụng tính năng Threshold để thao tác, nhấn vào biểu tượng bên cạnh lớp Threshold vừa tạo trong bảng điều khiển Layers Panel để chèn lớp mới.
Và các chi tiết trong ảnh đã trở nên mịn, bớt góc cạnh hơn. Nếu chưa cảm thấy hài lòng, chúng ta có thể dùng thêm công cụ Brush để chỉnh sửa thêm. Chúc các bạn thành công!
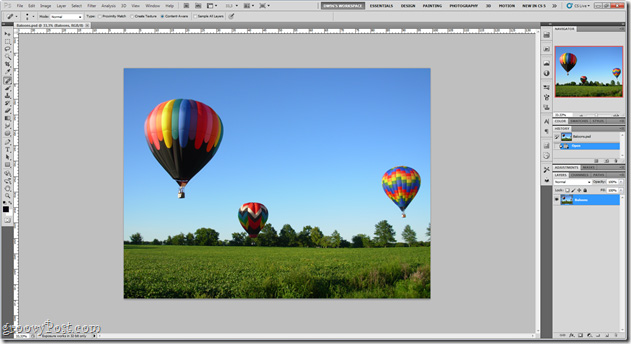
Quản Trị Mạng - Trong bài viết dưới đây, chúng tôi sẽ giới thiệu với các bạn một số đặc điểm của tính năng Content Aware Fill trong Adobe Photoshop. Đây là một trong những thay đổi đáng kinh ngạc trong phiên bản CS5 của ứng dụng đồ họa phổ biến nhất hiện nay.
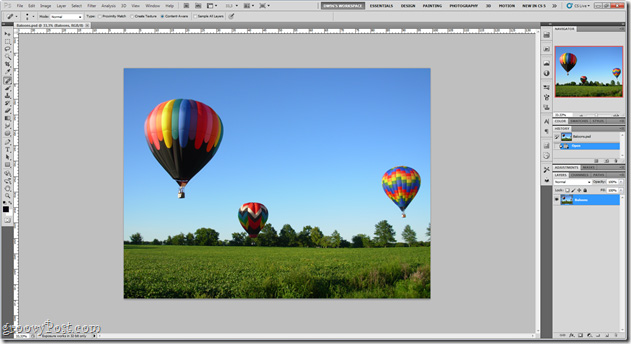
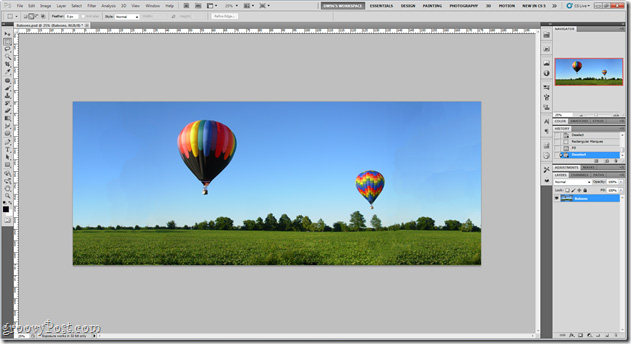
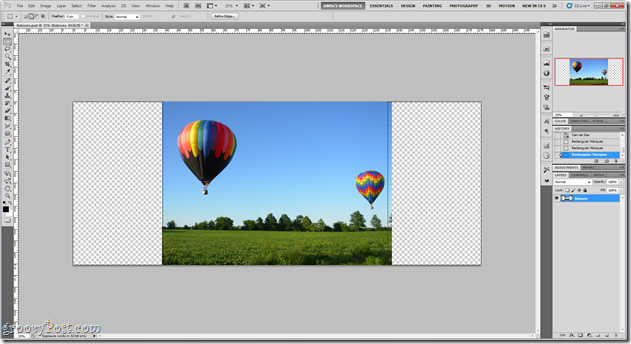
Bức ảnh thử nghiệm của chúng ta tại đây:
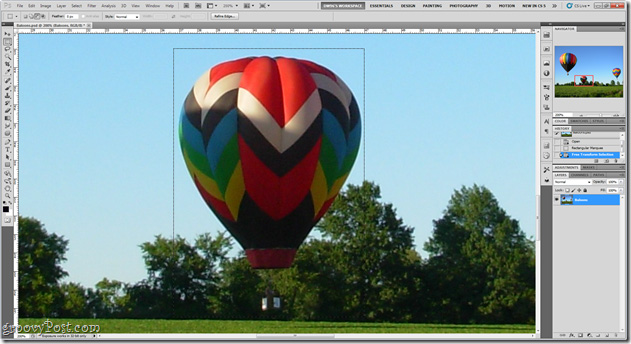
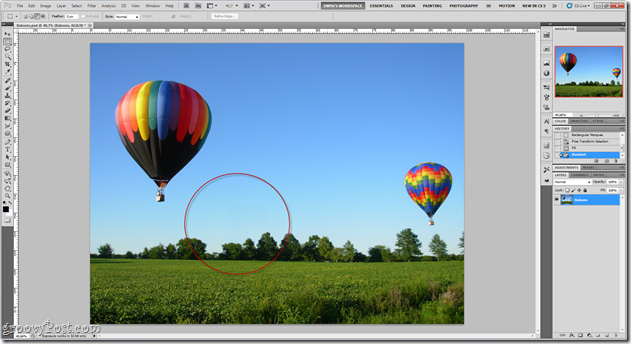
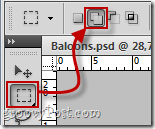
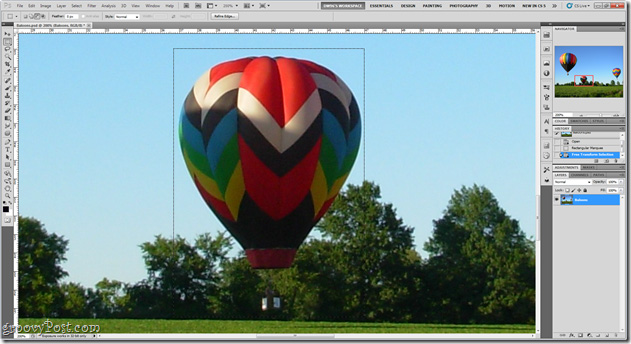
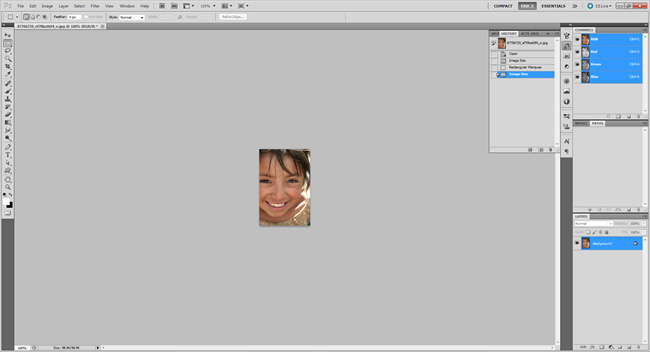
 Chọn Rectangular Marquee Tool (hoặc bất kỳ công cụ chọn vùng nào khác), sau đó khoanh vùng đối tượng cần xóa bỏ.
Chọn Rectangular Marquee Tool (hoặc bất kỳ công cụ chọn vùng nào khác), sau đó khoanh vùng đối tượng cần xóa bỏ.
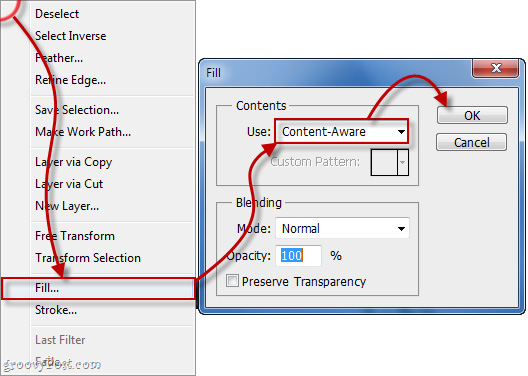
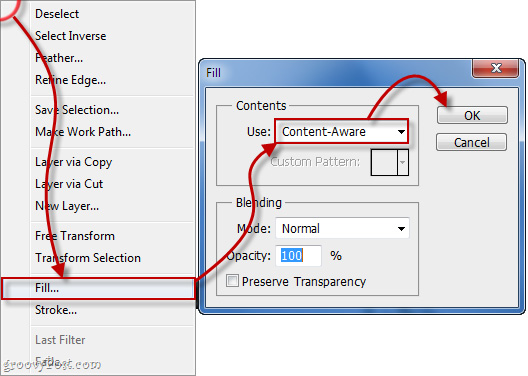
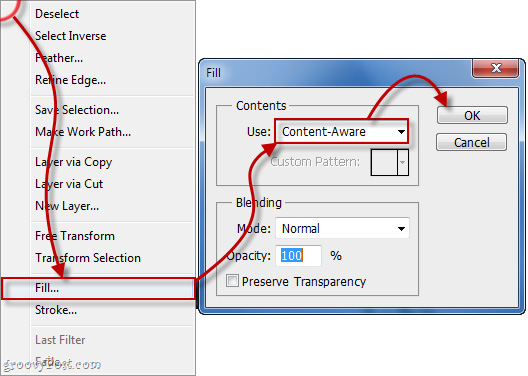
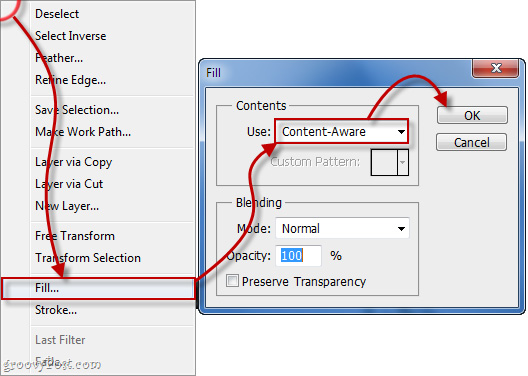
 Nhấn chuột phải lên vùng chọn đó và nhấn Fill hoặc qua menu Edit > Fill, tiếp theo chuyển menu Use thành chế độ Content-Aware Fill, Blending Mode thành Normal, Opacity thành 100%
Nhấn chuột phải lên vùng chọn đó và nhấn Fill hoặc qua menu Edit > Fill, tiếp theo chuyển menu Use thành chế độ Content-Aware Fill, Blending Mode thành Normal, Opacity thành 100%
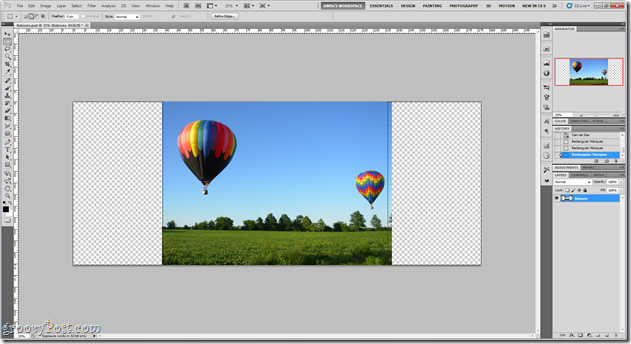
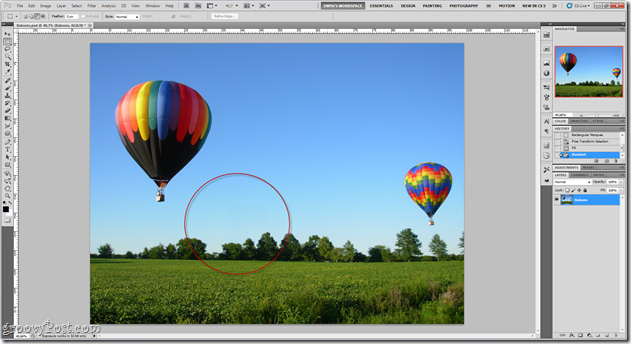
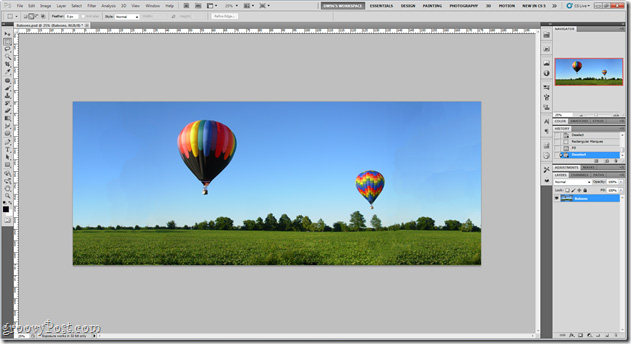
 Và kết quả của chúng ta tại bước này:
Và kết quả của chúng ta tại bước này:
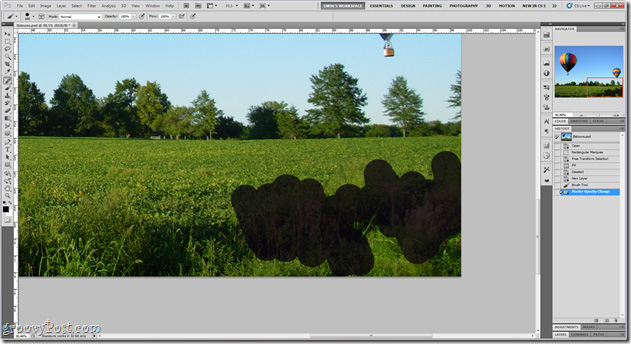
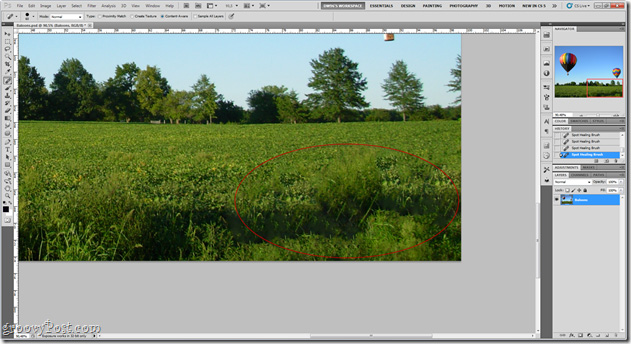
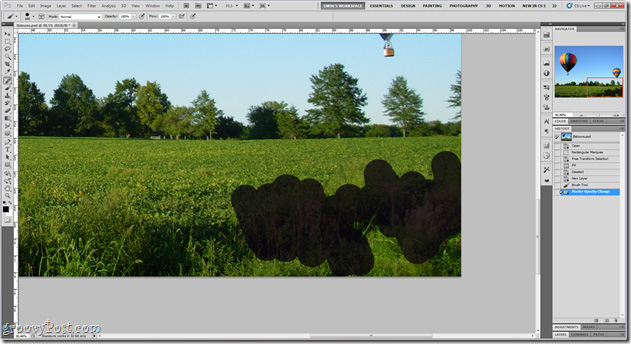
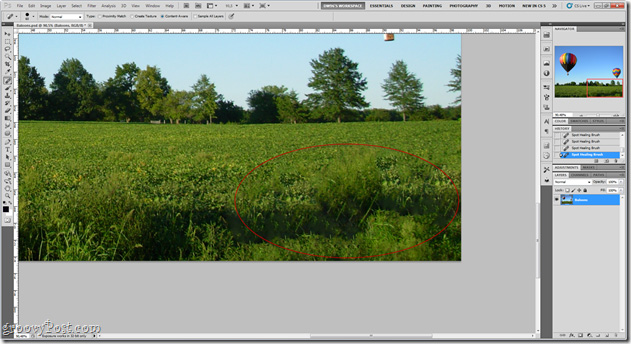
 Chỉ có hình quả khinh khí cầu biến mất, thay vào đó là hình ảnh bầu trời và một vài ngọn cây được Content Aware Fill tạo raBên cạnh đó, việc sử dụng Content Aware Fill còn giúp chúng ta trong những trường hợp cần loại bỏ những chi tiết nhỏ, không cần thiết trong bức ảnh. Ví dụ, yêu cầu đặt ra ở đây là xóa bớt hình ảnh của những bụi cỏ dại trong bức ảnh phong cảnh như dưới đây, hoặc là một vài tia lửa xung quanh mặt trời... Trong những trường hợp như vậy, các bạn hãy chọn công cụ Spot Healing Brush Tool và thiết lập chế độ thành Content-Aware. Như dưới đây, chúng tôi sẽ tô lên những phần có cỏ dại trong ảnh:
Chỉ có hình quả khinh khí cầu biến mất, thay vào đó là hình ảnh bầu trời và một vài ngọn cây được Content Aware Fill tạo raBên cạnh đó, việc sử dụng Content Aware Fill còn giúp chúng ta trong những trường hợp cần loại bỏ những chi tiết nhỏ, không cần thiết trong bức ảnh. Ví dụ, yêu cầu đặt ra ở đây là xóa bớt hình ảnh của những bụi cỏ dại trong bức ảnh phong cảnh như dưới đây, hoặc là một vài tia lửa xung quanh mặt trời... Trong những trường hợp như vậy, các bạn hãy chọn công cụ Spot Healing Brush Tool và thiết lập chế độ thành Content-Aware. Như dưới đây, chúng tôi sẽ tô lên những phần có cỏ dại trong ảnh:
 Và kết quả mang lại thật bất ngờ:
Và kết quả mang lại thật bất ngờ:
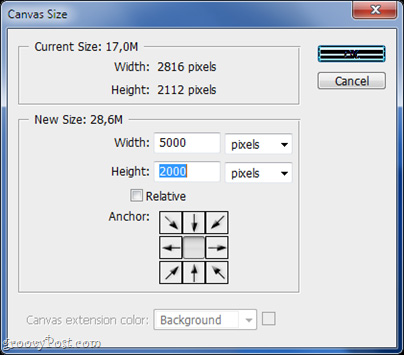
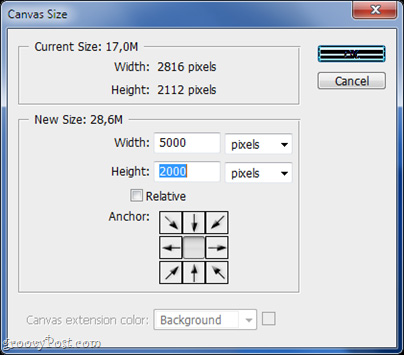
 Tại bước này, bức ảnh sau khi chỉnh sửa của chúng ta đã đẹp hơn rất nhiều, nhưng tỉ lệ vẫn chưa thực sự chính xác. Chọn Image > Canvas Size và thử tăng thông số Width và Height lên:
Tại bước này, bức ảnh sau khi chỉnh sửa của chúng ta đã đẹp hơn rất nhiều, nhưng tỉ lệ vẫn chưa thực sự chính xác. Chọn Image > Canvas Size và thử tăng thông số Width và Height lên:
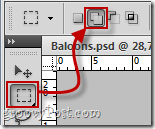
 Tiếp theo, dùng Rectangular Marquee Tool và thay đổi sang chế độ Add To Selection để lựa chọn các phần của bức ảnh đã được tô màu Transparency khi các bạn tăng kích thước bức ảnh.
Tiếp theo, dùng Rectangular Marquee Tool và thay đổi sang chế độ Add To Selection để lựa chọn các phần của bức ảnh đã được tô màu Transparency khi các bạn tăng kích thước bức ảnh.
 Trong khi lựa chọn, hãy chắc chắn rằng chúng ta cần phải giữ lại một phần nhỏ trên bức ảnh, để đảm bảo độ chính xác và mang lại hiệu quả tốt hơn trong những bước thực hiện tiếp theo:
Trong khi lựa chọn, hãy chắc chắn rằng chúng ta cần phải giữ lại một phần nhỏ trên bức ảnh, để đảm bảo độ chính xác và mang lại hiệu quả tốt hơn trong những bước thực hiện tiếp theo:
 Tiếp theo, thực hiện lại các bước như trên, nhấn chuột phải và chọn Fill, giữ nguyên các thiết lập cũ.
Tiếp theo, thực hiện lại các bước như trên, nhấn chuột phải và chọn Fill, giữ nguyên các thiết lập cũ.
 Kết quả mang lại:
Kết quả mang lại:
 Với Content-Aware Fill, chắc chắn việc chỉnh sửa ảnh của chúng ta sẽ trở nên đơn giản hơn trước rất nhiều, đặc biệt đối với những bức ảnh có nhiều chi tiết nhỏ cần xóa bỏ.
Với Content-Aware Fill, chắc chắn việc chỉnh sửa ảnh của chúng ta sẽ trở nên đơn giản hơn trước rất nhiều, đặc biệt đối với những bức ảnh có nhiều chi tiết nhỏ cần xóa bỏ.
>>> Video hướng dẫn:
Chúc các bạn thành công.
Trang: [1] [2] [3] [Cuối]
Có tất cả 1720 bài viếf
Và đây là bức ảnh mẫu của chúng ta khi ở chế độ bình thường 100%
Khi phóng to:
Thử thay đổi kích thước ảnh với 1 số thao tác đơn giản:

Lưu ý rằng chế độ Bicubic Smoother có đôi chút khác biệt so với Bicubic cơ bản. Dựa vào cơ chế khử chi tiết răng cưa trong bức ảnh, mà tác phẩm của chúng ta sẽ trở nên tự nhiên, mịn và không còn góc cạnh như cũ.
Cải thiện chất lượng khi phóng to ảnh:



Trong bài thử nghiệm này thì phần filter trên hoạt động khá tốt, nhưng tùy từng trường hợp cụ thể mà các bạn hãy áp dụng nhiều lần hoặc thay đổi thiết lập sao cho phù hợp.
 Giữ lại thiết lập trong phần Remove thành Gaussian Blur
Giữ lại thiết lập trong phần Remove thành Gaussian BlurRõ ràng là với cách làm trên, các bạn có thể dễ dàng nhận thấy được sự thay đổi.
Với Typography:


Và kết quả như trên. Hãy thử xem chúng ta có thể làm được gì để khắc phục.

Kết quả tạm thời tại đây sẽ như ảnh trên.

Và các chi tiết trong ảnh đã trở nên mịn, bớt góc cạnh hơn. Nếu chưa cảm thấy hài lòng, chúng ta có thể dùng thêm công cụ Brush để chỉnh sửa thêm. Chúc các bạn thành công!
Tìm hiểu về Content Aware Fill trong Adobe Photoshop CS5
| Cập nhật lúc 13h49' ngày 21/02/2012 | |
Bức ảnh thử nghiệm của chúng ta tại đây:



 Chỉ có hình quả khinh khí cầu biến mất, thay vào đó là hình ảnh bầu trời và một vài ngọn cây được Content Aware Fill tạo ra
Chỉ có hình quả khinh khí cầu biến mất, thay vào đó là hình ảnh bầu trời và một vài ngọn cây được Content Aware Fill tạo ra






>>> Video hướng dẫn:
Chúc các bạn thành công.
Xóa bỏ các chi tiết xấu khỏi bức ảnh với Adobe Photoshop
| Cập nhật lúc 13h36' ngày 15/02/2012 | |
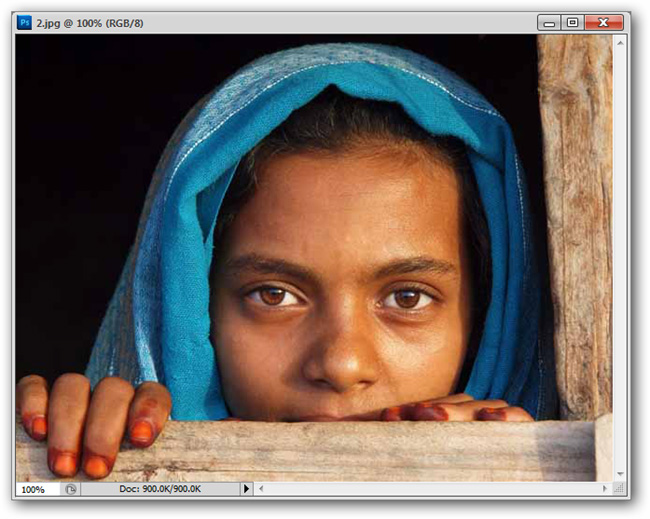
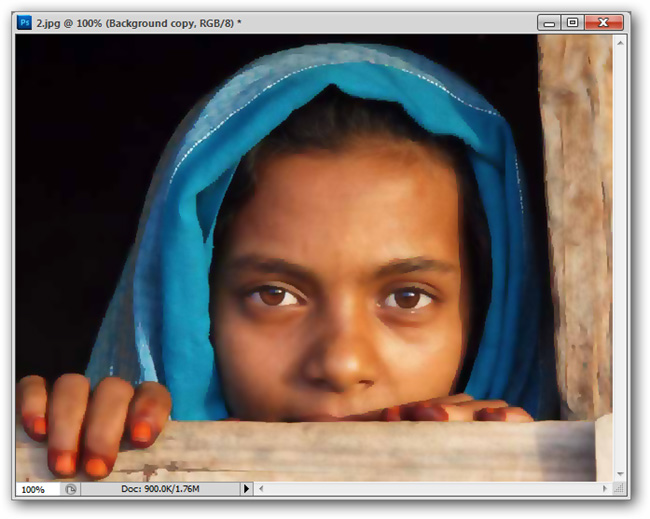
Quản Trị Mạng - Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn với các bạn một số bước cơ bản để chính sửa, xóa bớt các thành phần không mong muốn trong 1 bức ảnh bất kỳ nào với chương trình Photoshop của Adobe. Trên thực tế thì khó có 1 phương án toàn diện nào có thể giúp chúng ta khôi phục lại các lượng thông tin, dữ liệu đã mất sau khi ảnh được xử lý và lưu thành định dạng JPG. Tuy nhiên, với một chút mẹo thuật thuật và sự hỗ trợ của Photoshop (tương tự như vậy với Gimp), chúng ta có thể khắc phục được vấn đề trên.
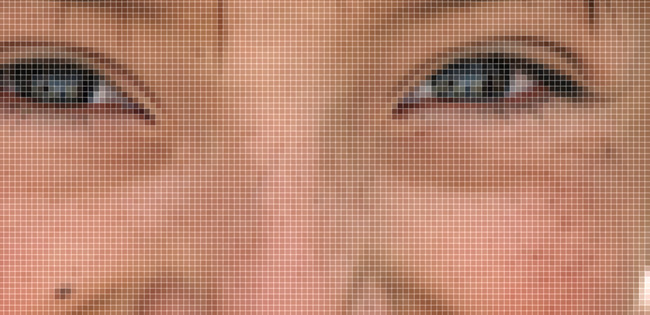
Rất rõ ràng, chúng ta có thể dễ dàng nhận thấy từng mảng nhỏ của bức ảnh hiện rõ, đặc biệt là xung quanh đôi mắt. Hãy làm theo một số bước dưới đây để giảm bớt hiện tượng trên.
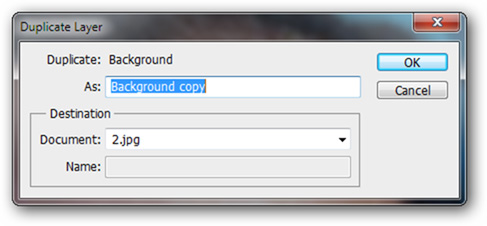
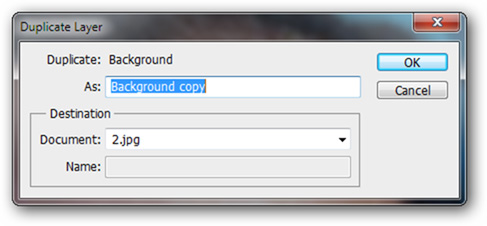
 Trước tiên, hãy tạo 1 bản copy của ảnh nền – Background, nhấn chuột phải vào lớp Background và chọn Duplicate Layer:
Trước tiên, hãy tạo 1 bản copy của ảnh nền – Background, nhấn chuột phải vào lớp Background và chọn Duplicate Layer:
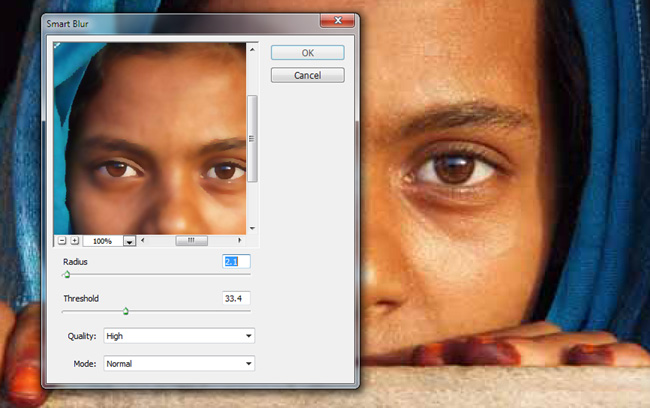
 Trên Layer mới, các bạn mở Filter > Blur > Smart Blur, còn đối với Gimp thì chọn Selective Gaussian Blur với thông số radius và Threshold đi kèm:
Trên Layer mới, các bạn mở Filter > Blur > Smart Blur, còn đối với Gimp thì chọn Selective Gaussian Blur với thông số radius và Threshold đi kèm:
Cách thiết lập này hoạt động khá tốt với các ảnh JPG, nếu có nhiều chi tiết thừa trên bức ảnh, tăng chỉ số của tùy chọn Radius và Threshold cao hơn, phần Quality nên đặt thành High:
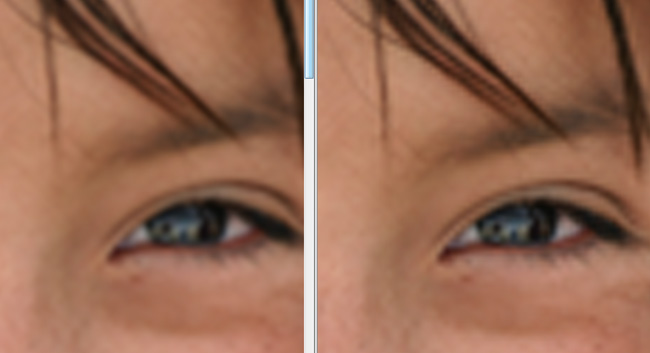
Phụ thuộc vào bộ filter của Photoshop, kết quả mang lại tại bước này sẽ khác nhau. Nhưng có vẻ bức ảnh vẫn chưa thực sự có được vẻ tự nhiên như thường thấy bên ngoài thực tế, trong phần tiếp theo chúng ta sẽ cùng nhau tham khảo cách cải tiến và khắc phục những gì còn sót lại trên bức ảnh.
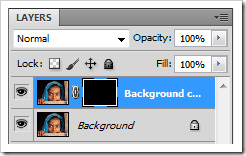
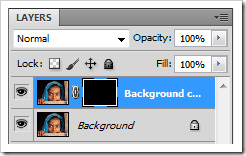
 Tạo 1 Layer Mask mới trên lớp Smart Blur, và lớp này sẽ che phủ tất cả các Layer ở phía trên ảnh JPG gốc.
Tạo 1 Layer Mask mới trên lớp Smart Blur, và lớp này sẽ che phủ tất cả các Layer ở phía trên ảnh JPG gốc.
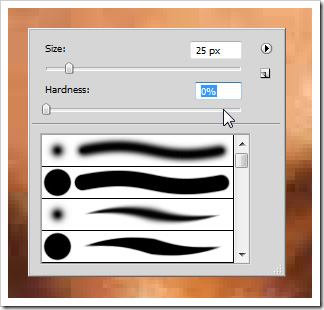
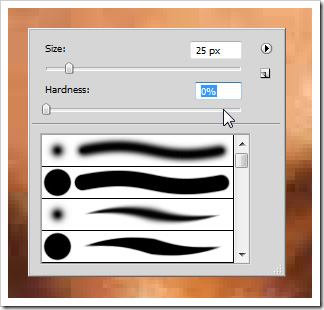
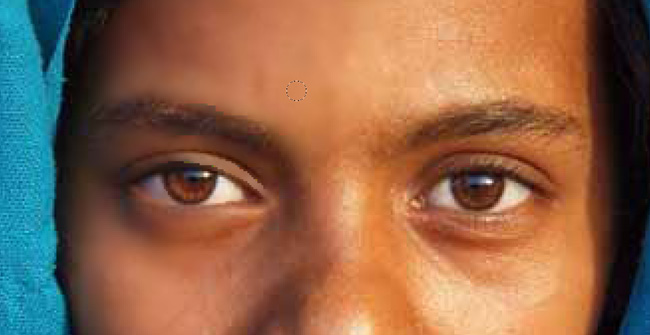
 Chọn công cụ Brush và đổ màu Foreground bằng màu trắng, thiết lập hardness của Brush ban đầu là 0%, tham số Size tùy chọn sao cho vừa với bức ảnh.
Chọn công cụ Brush và đổ màu Foreground bằng màu trắng, thiết lập hardness của Brush ban đầu là 0%, tham số Size tùy chọn sao cho vừa với bức ảnh.
Với Adobe Photoshop:
JPG là 1 trong những định dạng ảnh phổ biến nhất hiện nay, nhưng sự thiếu sót hỗ trợ về filetype có thể khiến bức ảnh trở thành 1 mớ “lộn xộn”. Hãy phóng to và nhìn kỹ vào bức ảnh trên:Rất rõ ràng, chúng ta có thể dễ dàng nhận thấy từng mảng nhỏ của bức ảnh hiện rõ, đặc biệt là xung quanh đôi mắt. Hãy làm theo một số bước dưới đây để giảm bớt hiện tượng trên.


Cách thiết lập này hoạt động khá tốt với các ảnh JPG, nếu có nhiều chi tiết thừa trên bức ảnh, tăng chỉ số của tùy chọn Radius và Threshold cao hơn, phần Quality nên đặt thành High:
Phụ thuộc vào bộ filter của Photoshop, kết quả mang lại tại bước này sẽ khác nhau. Nhưng có vẻ bức ảnh vẫn chưa thực sự có được vẻ tự nhiên như thường thấy bên ngoài thực tế, trong phần tiếp theo chúng ta sẽ cùng nhau tham khảo cách cải tiến và khắc phục những gì còn sót lại trên bức ảnh.
Chuyển Smart Blur tương ứng thành ảnh:
Với ảnh chụp màn hình trên, chúng ta có thể dễ dàng nhận ra nhiều vấn đề đang tồn tại ở đây. Các phần chi tiết quá thô, nhiều góc cạnh, màu sắc chồng chéo nhau...

CÁC TIN KHÁC
- Khi nào cần cập nhật driver máy tính
- 10 thói quen công nghệ bạn nên có
- Sử dụng ảnh thay vì mật khẩu – Có nên sử dụng?
- Vệ sinh máy tính đón Tết
- 30 phím tắt cho IE, Firefox và Google Chrome
- Lỗ hổng bảo mật - những hiểu biết căn bản
- 62 phím tắt Gmail
- 10 phần mềm tốt nhất nên cài khi mới mua tablet
- Phần mềm có thể thay thế Microsoft Office
- Lý do không nên mua máy tính cài Windows 8?
Có tất cả 1720 bài viếf















Không có nhận xét nào:
Đăng nhận xét